
ワードプレステーマのAFFINGER6(アフィンガー6)を導入しようかと考え中です。
実際に使った人の感想レビューやリアルな口コミを参考にして後悔しないように決めたいです。
実際に使ってみて、ぶっちゃけどうだったのか、メリットやデメリットも聞けたら嬉しいです。
このような疑問を解決する記事を書きました。
当ブログもAFFINGER6を使用しています。
実際に使ってみた素直な感想をまとめていきます。
使ってみて良かった点はもちろん、ぶっちゃけ少し微妙だなと思った点もあったので、そういったネガティブな部分も余すことなく公開しています。
この記事を読めば、メリットどデメリットを両方知ることができるので、どうしようか迷っている方の判断材料になります。
それでは早速AFFINGER6について解説していきます。
\稼げるブログをつくりたい/
※収益化最優先ならこのテーマ
WordPressテーマ「AFFINGER6」の概要

| 項目 | 内容 |
|---|---|
| テーマ名 | AFFINGER6(アフィンガー 6) ▶︎AFFINGER6の公式ページはこちら |
| 販売社名 | 株式会社オンスピード |
| 販売価格 | 14,800円 (税込) |
| コンセプト | デザイン簡単、SEO対策と広告収入UPの機能が標準装備。 さらに美しく、パワフルに。「稼ぐ」に特化したテーマ |
AFFINGER6の最大の特徴は『”アフィリエイトで稼ぐ”に特化していること』です。
ブログやアフィリエイトで収益化したいと願う方々を後押しするような、ターゲットに突き刺さるデザインに設計されています。
確かに「お洒落なデザイン」や「美しいデザイン」が簡単に作れるワードプレステーマは多数存在しますが「お洒落さ」や「美しさ」がサイトの収益アップに直接繋がるとは限りません。
AFFINGER6は、思わずクリックしたくなるような演出や、読み続けたくなるようなデザインなど結果につなげるような仕掛けが多くみられます。
例えば、以下のボタンですが
キラリと光るような演出が施されており、目に止まりやすくクリックしたくなるかもしれません。
実際に以下のような口コミもあるように、単なるお洒落デザインではなく結果を生み出す演出であると言えます。
このような収益に繋がるようなデザイン性の高さから『稼ぐに特化したテーマ』というわけです。
ブログやアフィリエイトで稼ぐことを最優先にしたい!という方はAFFINGER6を採用するのもアリですね。
実際に使った感想:AFFINGER6のメリット

私が実際に利用してみて感じた「アフィンガー6のメリット」をご紹介します。
AFFINGER6のメリット- 稼ぐために最適化されたブログ/サイトが作れる
- SEO検索順位が上がった(生データあり)
- マニュアルが充実しており困ったときの対処法がすぐわかる
稼ぐために最適化ブログ/サイトが作れる
当ブログが『AFFNGER6』を採用した理由の1つがこれです。
上でも触れましたが、単に美しいデザインという訳ではなく稼ぐために最適化されたデザインがたくさん揃っています。
アフィンガーで使えるデザインを一部ご紹介します。
ランキング
複数の商品やサービスをランキング形式で紹介する場合にぴったりです。
ランキング1位
ランキング2位
ランキング3位
ランキング4位
クリップメモ
ショートコードで作成できるデザインです。
以下はデフォルトで使えるデザインですが、自分で好きにカスタマイズすることも可能です。
サンプルテキストです。
サンプルテキストです。
サンプルテキストです。
サンプルテキストです。
サンプルテキストです。
サンプルテキストです。
サンプルテキストです。
チェックボックス
長文をだらだら書くと読者の読む気が失せてしまう場合もあるため、箇条書き形式のチェックボックスをうまく使ってパッとみた印象で読みやすい文章を作ることができます。
- サンプルのチェックボックスです。
- サンプルのチェックボックスです。
- サンプルのチェックボックスです。
ステップ
「購入の流れ」など手順を説明する時に便利なデザインです。
カラーも自由に変更できます。
step
1お湯を入れる
step
23分待つ
step
3完成です。
ボタン
キラリと光る演出のボタンでクリック率アップも期待できます。
プログラミングができなくてもショートコードを貼るだけで簡単に作れるデザインばかりなのも初心者には嬉しいですね。
SEO検索順位が上がった(生データあり)
当ブログは「STORK19」というテーマを使用していたのですが、途中からアフィンガーに変更しました。
変更してから検索順位が上がったという事実をデータ付きで公開します。
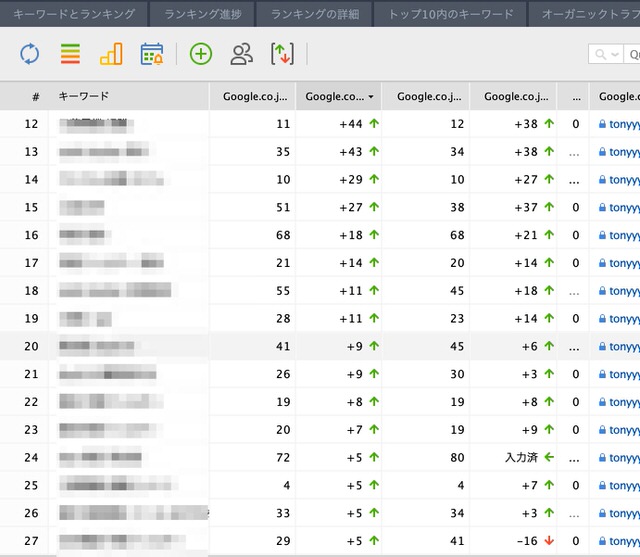
実際に検索順位が上がったデータを公開
ここのデータはSEO検索順位チェックツールのRank Trackerで計測したデータになります。
当ブログは2020年7月7日にAFFINGER5にテーマ変更を実施しました。
毎日、順位チェックツールで検索順位のトラッキングを行っていますが、アフィンガーに変更して以降、多くキーワード順位が上昇していく現象が起こりました。
例えば以下の「+44⬆︎」という表示は前日の順位と比べて順位が44上昇したことを意味しています。

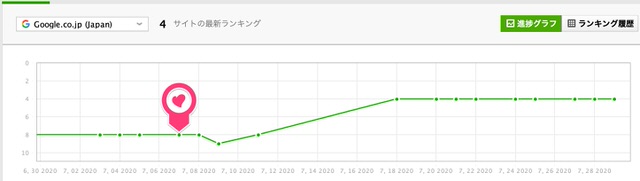
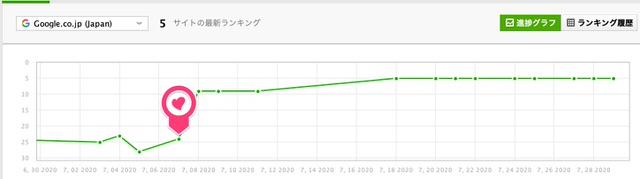
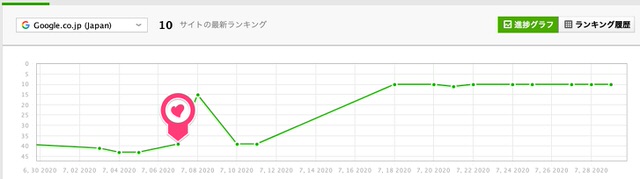
さらに、もう少し長い時間軸でみてみます。
ハートマークの矢印の位置がテーマを変更した7月7日ですが、そこから複数のキーワードにおいて順位が上昇していることがわかります。




マニュアルが充実しており困ったときの対処法がすぐわかる
使い方に困った時は、公式マニュアルのページが準備されていますので、ほとんどの問題はここで解決できます!

公式マニュアルでは解決できないことも、アフィンガーはユーザーが多いので困ったときの解決策がネット上にたくさんあります。
「わからない時にググれば調べることができる」というのは初心者にとってとても大事なポイントです。
\稼げるブログをつくりたい/
※収益化最優先ならこのテーマ
実際に使った感想:AFFINGER6のデメリット

私が実際に使用して感じた「アフィンガー6のデメリット」を紹介します。
結論としては「機能やデザイン幅が多すぎて慣れるまで苦労した」という点です。
当ブログは当初「STORK19」という有料テーマを導入していましたが、ブログを始めたての私でも簡単に操作ができて「時間をかけずに綺麗なブログ」を作ることができました。
それに比べてAFFINGER6は機能やデザインのカスタマイズ性が高いため、操作が若干複雑です。
私はアフィンガーの操作に慣れるまでに1週間ほどかかりました。
でも、必要以上に不安に思う必要はありません。
慣れるまでは少し大変かもしれませんが、やることはシンプルで、使いながら不明点があれば「ググって調べる」だけです。
パソコン操作やITが苦手な人はAFFINGERを選ぶと「慣れるまでは大変かも」という点はお伝えしておきます。
AFFINGER6の評判は?世間の口コミを調査!

私の感想だけではなく第三者の声も参考にしてみて下さい。
AFFINGER6はこんな人におすすめ・こんな人には向かない

以上を踏まえるとAFFINGER6は以下のような方におすすめです。
AFFINGER6はこんな人におすすめ- 複数のサイトを立ち上げるつもり
- SEOに強く稼ぐことに集中したい
- デザインのカスタマイズ性が高いテーマいい
また、以下のような方には不向きかもしれません。
AFFINGERはこんな人には向かないかも- 機能が多すぎると使いこなせる自信がない
- テーマに1.5万円を払うのはきつい
AFFINGERに関するよくある疑問

アフィンガーでよくある疑問は以下です。
- 他のテーマからAFFINGERに変更するべきか悩んでいます。
- 複数のサイトに使用できますか?
- SEOに強いと聞きましたが実際どうですか?
他のテーマからAFFINGERに変更するべきか悩んでいます。

現在、他社の有料テーマを使っていますが『AFFINGER6』に変更しようかと悩んでいます。
途中でテーマ変更せずに、このまま今のテーマを使っていくべきでしょうか
途中でテーマ変更をするとデザイン崩れを整えたり、ショートコードを修正したりと調整作業が発生します。
これは記事数が多いほど作業量も多くなるので、変更するなら早いに越したことはありません。
また、操作に慣れるまで時間がかかることもあるため、自分で調べながら操作に慣れていく期間が必要になります。
このように修正作業や慣らし期間が必要なため、新規ブログ記事の作成が一定期間止まってしまうことも想定しておくべきでしょう。
変更作業は大変ですが、それを理解した上で変更するのであれば、変更のメリットも大きいため、やってみてはいかがでしょうか。
途中でテーマ変更をする際は、以下の記事の手順に従って行えばSEOに悪影響を与えずに変更できます。
▶︎ブログのテーマ変更で検索順位が下がる原因と対策【むしろ順位は上がる】
複数のサイトに使用できますか?
一度購入すれば、複数サイトに使用できます。
将来的に、複数のブログやサイトを作りたい方にもおすすめです。
SEOに強いと聞きましたが実際どうですか?
アフィンガーは「SEOに強いテーマ」がセールスポイントにもなっています。
確かに、AFFINGERを採用しているブログやサイトが検索上位に多く表示されている事例を目にしたことがありますし、
実際に当ブログでAFFINGERに変更して以降、SEOキーワードの検索順位が軒並み上昇したというのも事実です。
アフィンガーがSEOに強い理由を詳しく知りたい方は以下の記事にまとめました。
-

-
【最強テーマ】AFFINGER5(アフィンガー5)がSEOに強い6つの根拠
一方で「他のテーマではSEOで勝てない」ということではありません。
当ブログで以前に使っていた「STORK19」というテーマでも、検索順位で上位を獲得していた記事も多数ありましたので、他テーマと比べて優劣をつけるのは難しいところです。
WordPressテーマAFFINGER5の導入手順

AFFINGER6の導入手順を解説していきます。
まだワードプレスブログを開設できていない人は【10分】WordPressブログ・アフィリエイトの始め方【クイックスタート】の手順に従って、ブログ開設からはじめてください。
AFFINGER6の導入手順
step
1AFFINGER6を購入する
step
2AFFINGER6をダウンロードする
step
3AFFINGER6を追加して有効化する
STEP1: AFFINGER5を購入する
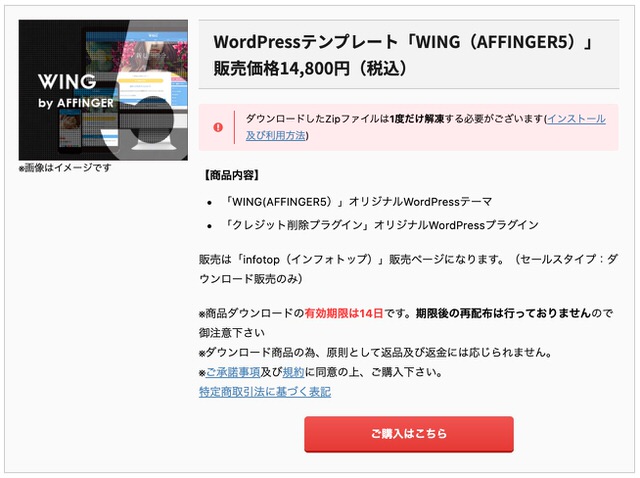
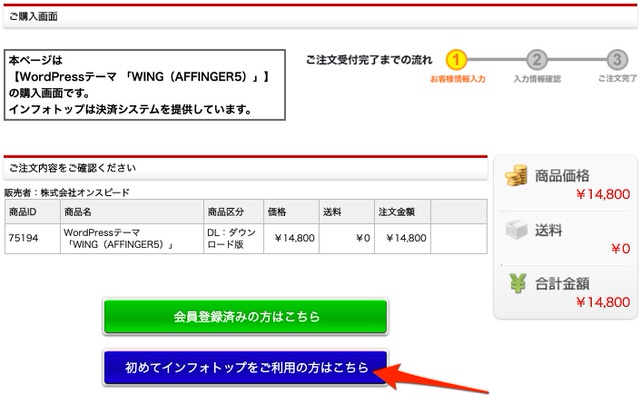
まずは『WING(AFFINGER6)の購入ページ』にアクセスします。
ページの中段くらいの位置に以下の購入画面がありますので「購入はこちら」のボタンをクリックします。
※画像でAFFINGER5と表示されていますが現在はバージョンアップされてAFFINGER6が最新版となっております。

「初めてインフォトップをご利用の方はこちら」をクリックします。

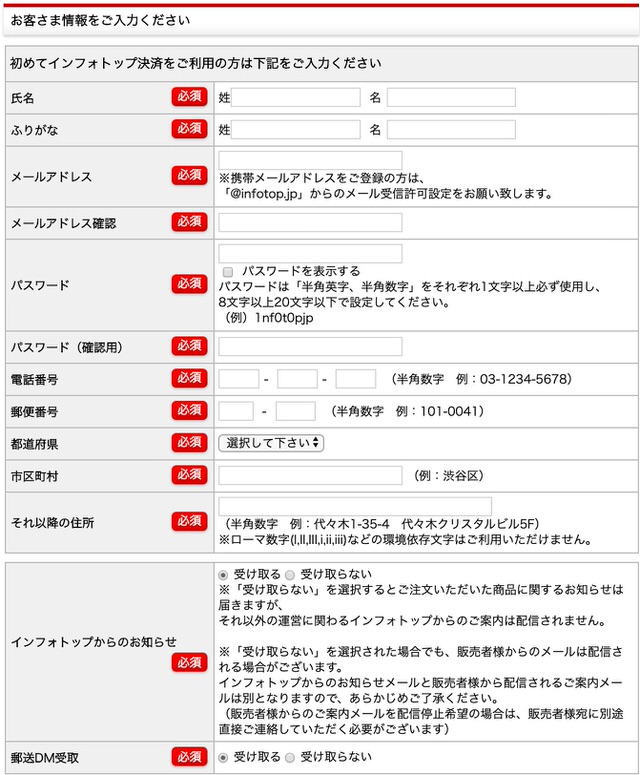
以下の画面に必要情報を全て入力します。

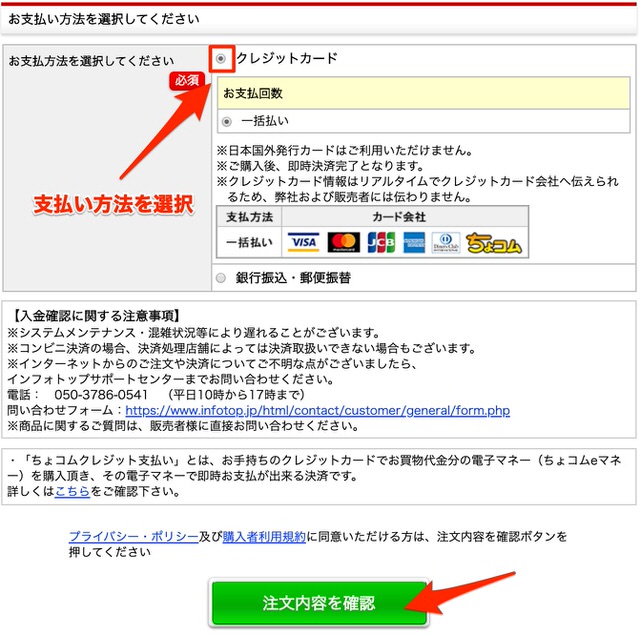
お支払い方法を選択します。
「クレジットカード」と「銀行振り込」の2択です。
どちらかにチェックを入れて「注文内容を確認」をクリックします。

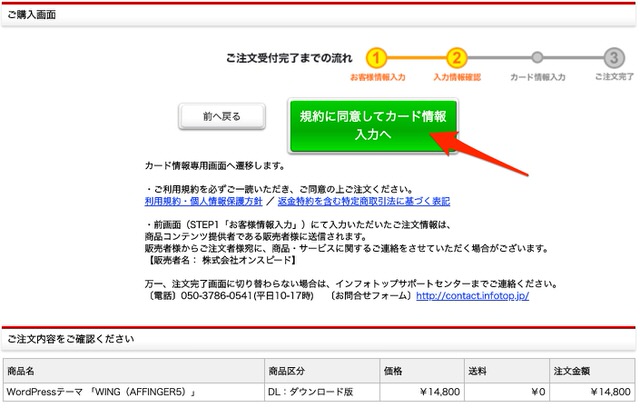
「規約に同意してカード情報を入力へ」をクリックします。

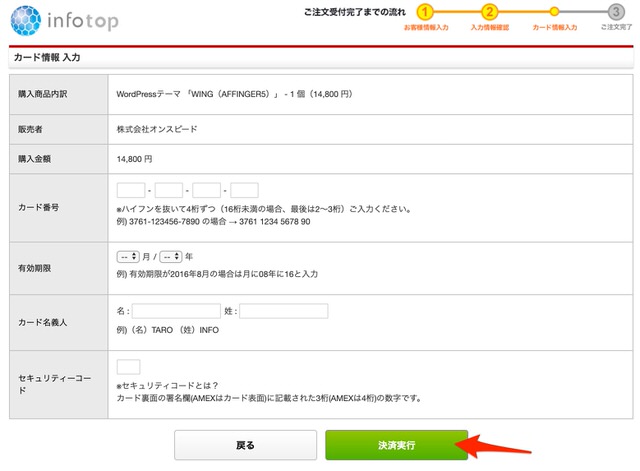
以下画面にカード情報を入力して「決済実行」をクリックします。

これで購入が完了です。
STEP2: AFFINGER6をダウンロードする
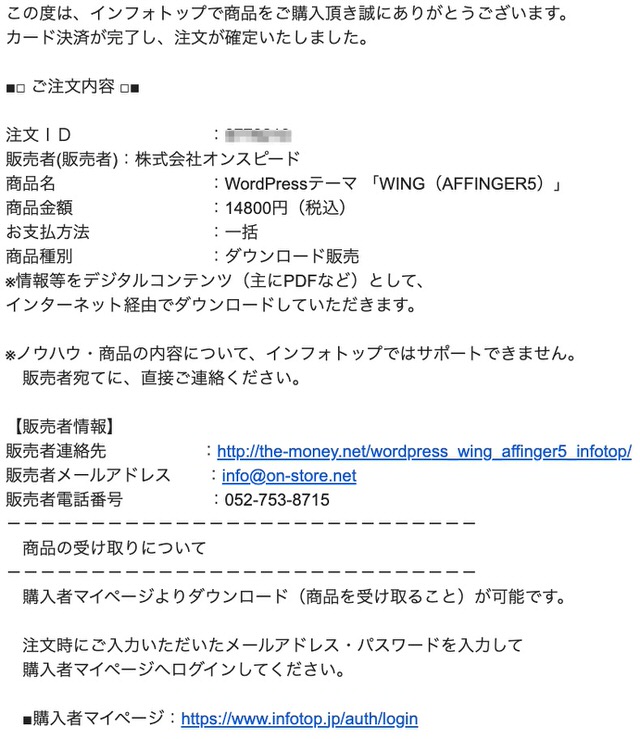
購入完了メールが届いていますので、確認します。
メール内にある「購入者マイページ」のURLをクリックします。

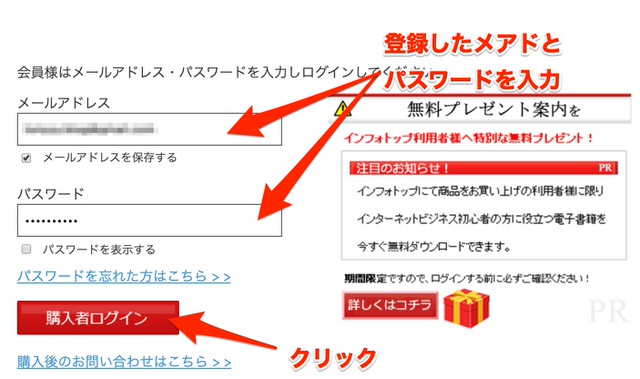
設定したメアドとパスワードを入力し、購入者マイページにログインします。

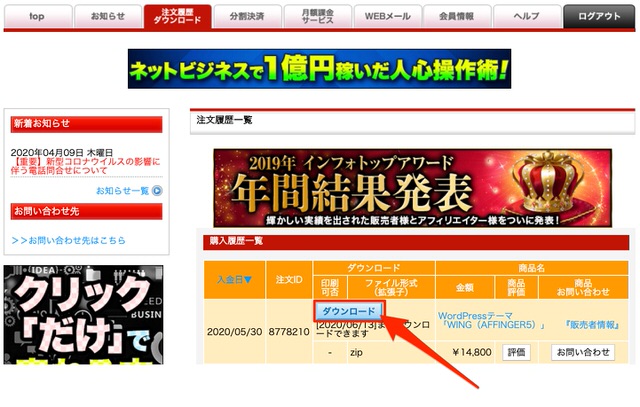
「ダウンロード」ボタンをクリックします。

Zipファイルがダウンロードされますので、開封します。

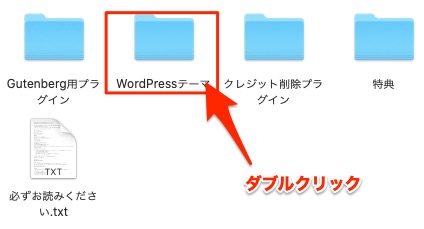
すると以下のファイルがでてきますので「WordPressテーマ」というフォルダを開きます。

すると親テーマと子テーマのファイルが表示されます。

STEP3: アフィンガー6をインストールして有効化する
ワードプレスの管理画面を開きます。
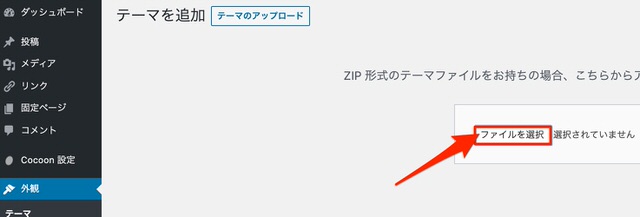
①「外観」②「テーマ」③「新規追加」の順でクリックします。

「ファイルを選択」をクリックし、先ほどダウンロードしたAFFINGERの親テーマを選択します。

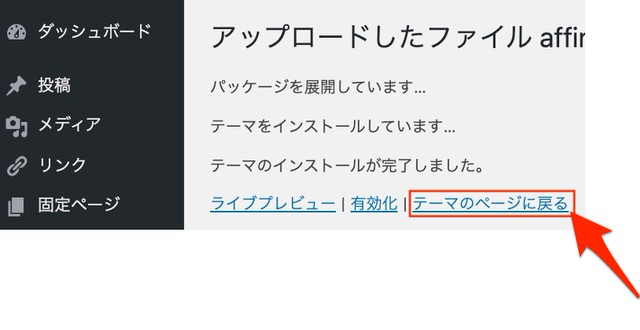
親テーマを選択したら「今すぐインストール」をクリックします。

そして「テーマのページに戻る」をクリックします。

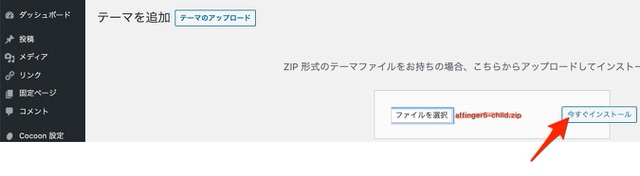
次は全く同じ要領で子テーマもインストールします。

アップロードが完了したら、子テーマだけを有効化して完了です。
【最新版】WordPressテーマAFFINGER5を使った感想とレビューまとめ

今回はアフィンガーを実際に使った感想・レビューについて紹介しました。
AFFINGERのデザインカスタマイズ性の高さや稼ぐことに特化した設計は魅力なので、長い目で見れば最初からアフィンガーを導入してみるのもアリですね。
以上を踏まえて、みなさんに合うテーマを選んでみてください。
その他のテーマも検討してみたい方は以下の記事をどうぞ。
-

-
【最新】アフィリエイトにおすすめのWordPressテーマ6選【収益化しやすい】
