ワードプレスのテーマを検討中で「STORK19」が気になっています。実際に使った人の感想レビューやリアルな口コミを参考にして後悔しないように決めたいです。実際に使ってみて、ぶっちゃけどうだったのか、メリットやデメリットも聞けたら嬉しいです。
このような疑問を解決できる記事を書きました。
当ブログで最初に採用したワードプレステーマがSTORK19(ストーク19)です。
実際に使ってみた素直な感想をまとめていきます。
結論から言うと、美しいデザインが簡単に作れて、ブログラミングなどの知識がなくても使いこなせるので、ブログ初心者にはとてもおすすめなテーマです。
使ってみて良かった点はもちろん、ぶっちゃけ少し微妙だなと思った点もあったので、そういったネガティブな部分も余すことなく公開しています。
この記事を読めば、メリットどデメリットを両方知ることができるので、どうしようか迷っている方の判断材料になります。
また、個人の感想だけでは意見が偏るので、第三者の評判や口コミも調査しましたので、そちらも参考して下さい。
WordPressテーマ「STORK19」の概要

| 項目 | 内容 |
|---|---|
| テーマ名 | STORK19(ストーク19) ▶︎STORK19の公式ページはこちら |
| 販売社名 | 株式会社bridge |
| 販売価格 | 11,000円 (税込) |
| コンセプト | 洗練されたデザイン・究極のモバイルファースト オールインワンテーマ |
STROK19の最大の特徴をあげると『デザインの美しさ』と『初心者でも使いこなせる』点です。

「本気で稼げる アフィリエイトブログ 」という有名書籍の中でも「初心者におすすめのテーマ」として紹介されているのがSTORK19です。
プログラミングの知識なしでも「ショートコード 」と呼ばれる簡単なコードを使って、視覚的に操作できる機能が充実しています。
さらに、パソコンユーザーやスマホユーザーなど、閲覧者のデバイスの画面サイズが変わっても、デザイン崩れがないよう、最適なレイアウトに自動変換してくれる「レスポンシブ対応」も優れています。

「レスポンシブ対応」はGoogleにも推奨されており、検索エンジン対策(SEO)上の利点もあります。
ストークはSEOにも強いテーマの1つなので、詳細理由を知りたい方は以下の記事ををどうぞ。
▶︎STORK19(ストーク19)はSEOに強い4つの理由【検索上位とれます】
実際に利用して感じたストーク19のメリット

私が実際に利用してみて感じた「ストーク19のメリット」は以下3点です。
STORK19のメリット- プログラミングの知識不要で万人ウケするおしゃれサイトが作れる
- デザイン調整が簡単なので記事の作成にフォーカスできる
- 使い方マニュアルが充実しており困ったときの対処法がすぐわかる
プログラミングの知識不要で万人ウケするおしゃれサイトが作れる
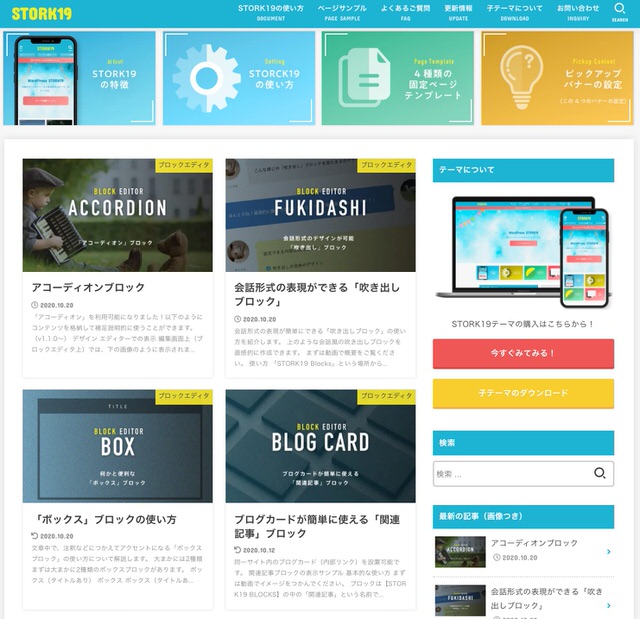
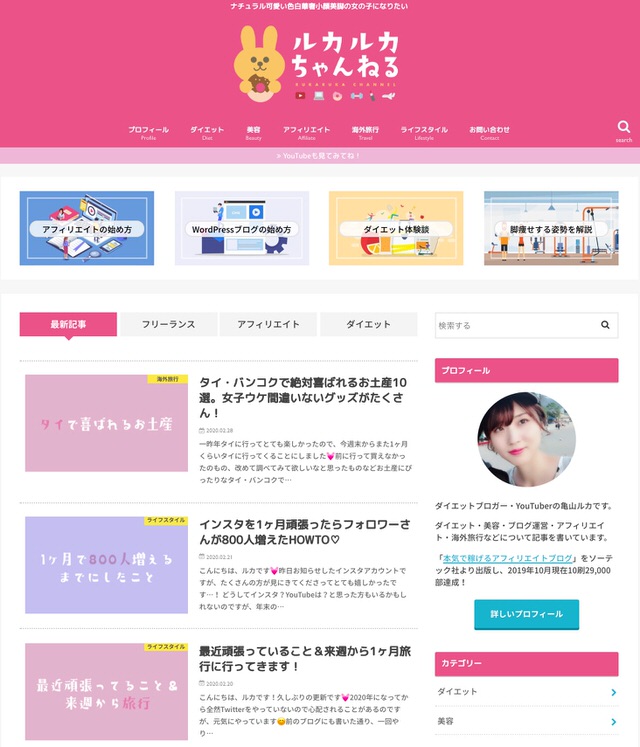
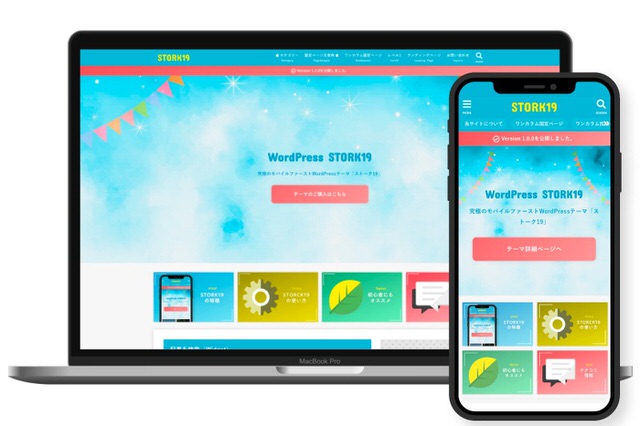
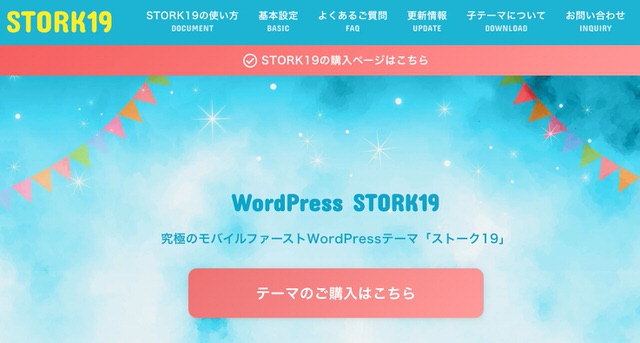
上記はSTORK19で作ったサイトの一例ですが、シンプルでありながら美しいデザインのサイトに仕上がります。
なぜなら、STORK19は「誰が使っても美しいデザイン」を追求しており、HTMLやCSSの知識がない方でも美しいサイトが作れることをコンセプトにして開発されているからです。
デザイン調整が簡単なので記事の作成にフォーカスできる
こちらはSTORKを使うことによる副次的なメリットです。
初心者でもデザインが簡単に整うので、ブログ立ち上げ後、すぐに記事の作成にフォーカスできます。
私はHTMLやCSSなどプログラミングの知識はゼロでブログをスタートしましたが、STROK19なら視覚的に操作ができるので、使いこなすことができました。
参考までに、STORK19で使える主な機能をご紹介します。
STORK19で使える主な機能
・ウィジェット機能
・ランディングページ作成機能
・SNSボタンが標準装備
・ピックアップコンテンツ
・操作をより簡単にするショートコード機能
・バナー広告の一括設定機能
私が無料テーマを使っていた時はデザイン調整や設定に何日も時間がかかってしまい、本来やるべき記事作成になかなか取り掛かることができませんでした。
STORK19を導入後は、あまりにも簡単にデザインが整うので、最初から導入しておけばよかったと後悔したほどです。
故に、無駄な時間を省いて、結果を出すことに集中したい初心者の方は、簡単に綺麗なデザインがつくれる「STORK19」をおすすめします。
使い方マニュアルが充実しており困ったときの対処法がすぐわかる

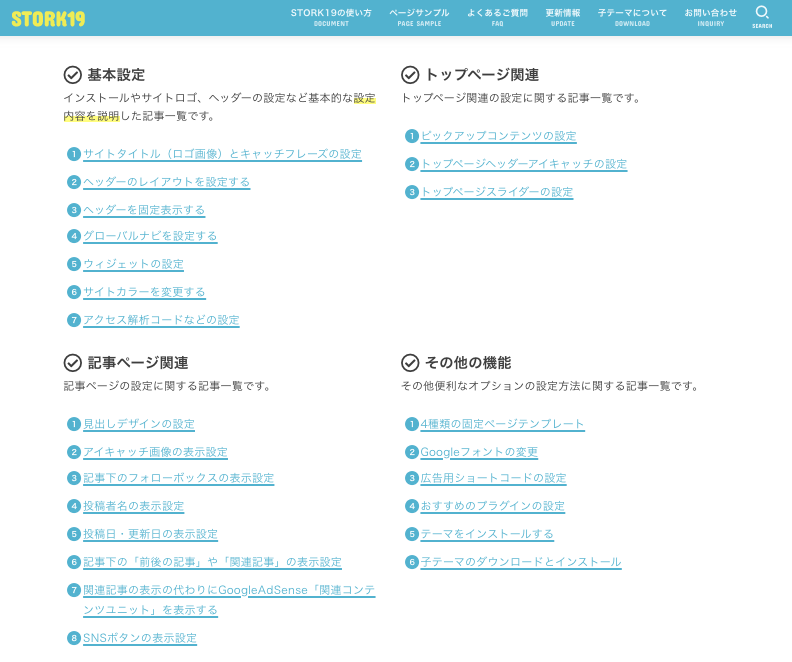
使い方に困った時は、公式サイトにある「STORK19の使い方」というページで解決できます。
初心者でもブログ運営がうまく進むように、販売者側のサポート体制が手厚くなっています。
さらに、STROK19はユーザーが多いので、困った時はネット上に解決策が載っていて、マニアックな疑問でもすぐに解決ができます。
「わからない時はGoogleで調べることができる」というのは初心者にとってめちゃくちゃ大事なポイントです。
実際に利用して感じたSTORK19のデメリット

私が実際に利用してみて感じた「ストーク19のメリット」は以下3点です。
STORK19のメリット- 複数サイトでの利用ができない
- 慣れるとデザインが物足りなく感じるかも!?
複数サイトでの利用ができない
ストーク19は複数サイトでの利用ができないため、将来的に「複数のサイトを運営したい人には不向き」かもしれません。
他の有料テーマは1度購入したら複数サイトで利用できる場合が多いのですが、ストーク19では1サイトのみの利用可と定められています。
複数のサイトで使いたくなった場合は、もう一度STORK19を購入する必要があります。
個人的には2回も購入するのはちょっと不満なので、デメリットとして紹介させていただきました。
慣れるとデザインが物足りなく感じるかも
ストークは初心者でも綺麗なデザインが整うように設計されているので、ワードプレスを使ったことがない素人の私でも簡単にデザイン調整ができて「選んで正解だったな」と感じています。
一方で、使い始めて半年ほどが経過した時、操作にもだいぶ慣れてきたのもあり「ちょっとデザインのカスタマイズ性が物足りないかも」と感じたのが個人的な感想です。
飽きてきたという表現が正しいのかもしれませんが、デザインにこだわって自分でアレコレとカスタマイズしたい人にとっては、将来的に物足りなく感じてくる場合があるかもしれません。
ストーク19の評判は?世間の口コミを調査しました

私個人の感想だけではなく第三者の声も参考にしてみて下さい。
STORK19のデザインに関する評判・口コミ
確かにSTORK19のデザインは洗練られていて、本当に綺麗だと思いました。
今でもストークを使っているブログをみると、デザインの美しさに魅かれます。
STORK19のカスタマイズに関する評判・口コミ私の場合はカスタマイズ性が絞られているが故に、半年くらいで飽きてしまいました。
本来は、ブログを読む読者がどう思うか?が重要なので、ブログを書く本人が飽きたというのは、正直どうでもよいことなのですが。
STORK19の表示速度に関する評判・口コミサイトの表示速度はSEOにも影響する部分なので、速度アップが期待できるのは嬉しいですね。
STORK19はこんな人におすすめ・こんな人には向かない

以上を踏まえると、STORK19は以下のような方におすすめです。
STORK19はこんな人におすすめ- 初心者でプログラミングがわからない人
- きれいなでおしゃれなデザインにしたい
- 自分で細かくデザインを調整する自信がない
- 操作方法を覚えるのが面倒なので簡単なテーマがいい
- 費用は1万円程度で抑えたい
また、以下のような方には不向きかもしれません。
STORK19はこんな人には向かないかも- デザインの細部にまでこだわってカスタマイズしたい人
- 複数のサイトでテーマを使い回したい人
- テーマに1万円を払うのはきつい
WordPressテーマSTORK19の導入手順

STROK19の導入手順を解説していきます。
初めての方が混乱しがちな「子テーマ」と「親テーマ」の二つをダウンロードしてセッティングする必要がありますので、よくわからなくても、以下の画像付き解説の通りに進めればOKです。
ワードプレスブログを開設できていない人は、以下の記事の手順でブログを開設するところからはじめてください。
▶︎【10分】WordPressブログ・アフィリエイトの始め方【クイックスタート】
STORK19の導入手順
step
1STORK19を購入する
step
2STORK19をダウンロードする
step
3STORK19を追加して有効化する
STORK19を購入する
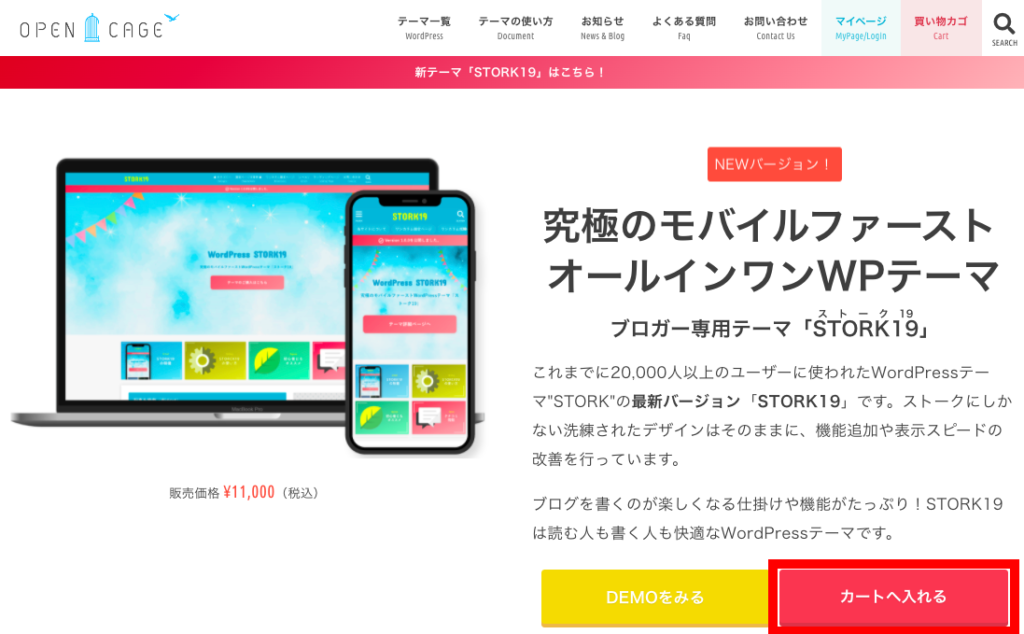
まずは、以下のボタンリンクをクリックしてSTORK19の公式ページにアクセスします。

画面右下の「カートへ入れる」をクリックします。

「次へ」をクリックします。

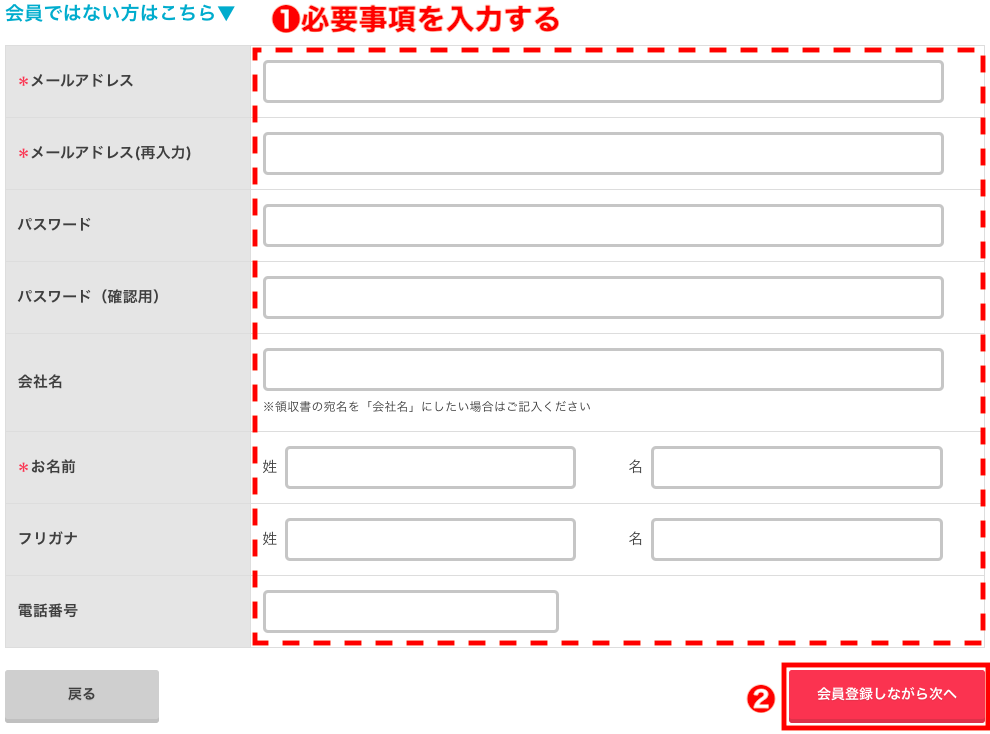
❶赤枠の中の必要事項を入力します。
❷「会員登録しながら次へ」をクリックします。

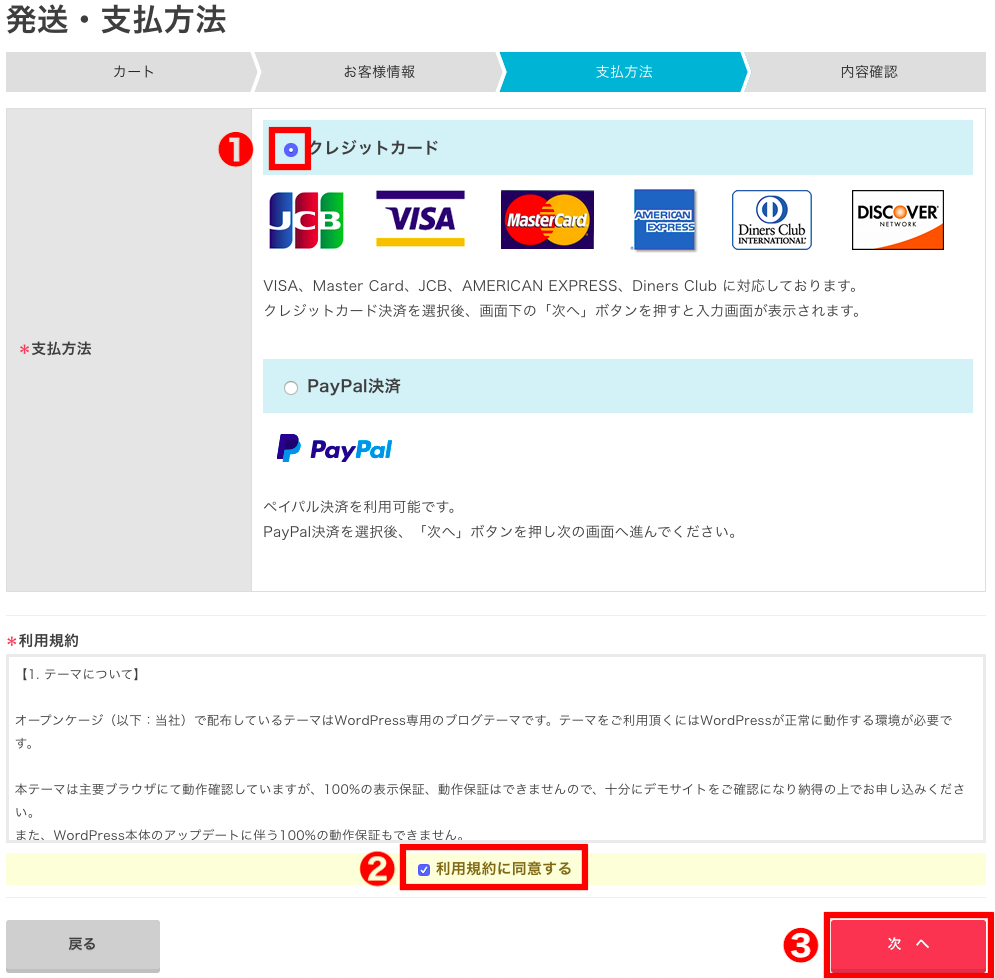
❶お好みの支払い方法をクリックして選択します。
❷「利用規約に同意する」にチェックを入れます。
❸「次へ」をクリックします。


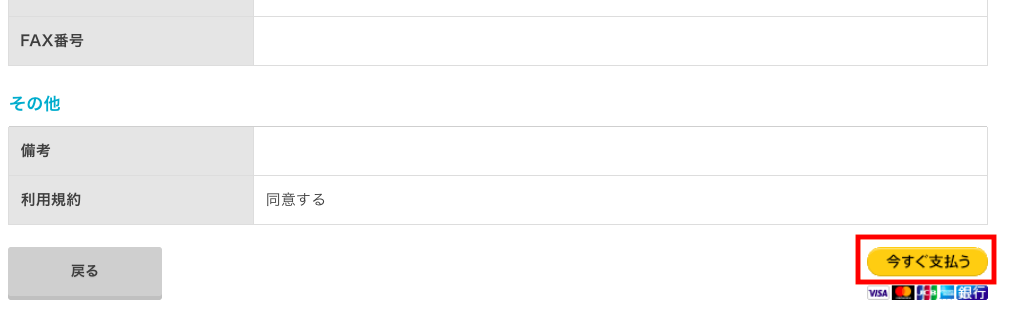
内容に問題がなければ「今すぐ支払う」をクリックします。
これで購入が完了です。
STORK19をダウンロードする

「ダウンロード」をクリックすれば、ダウンロードされます。
さらに「子テーマ」が必要になるので、「子テーマのダウンロード・導入」をクリックしてダウンロードページにアクセスします。

ストーク19用のダウンロードファイル「jstork19_custom.zip」をクリックしてダウンロードします。
③STORK19を追加して有効化する
ダウンロードしたファイルを、ワードプレスに追加していきます。
まずは、ワードプレスの管理画面にログインします。

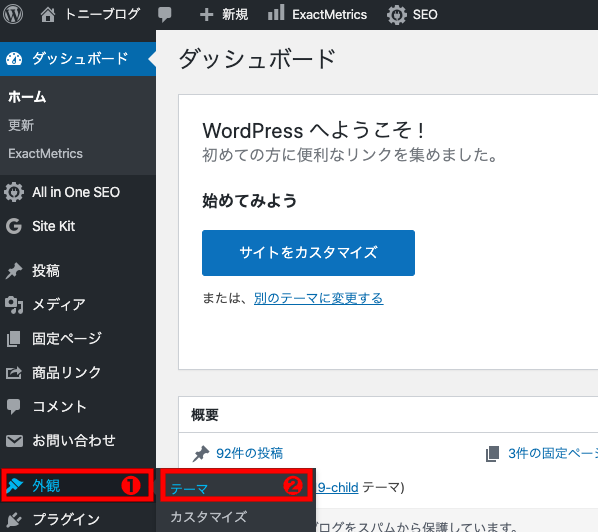
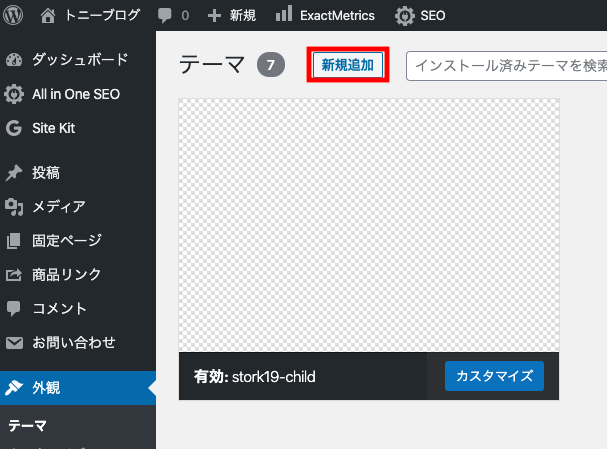
❶「外観」にマウスポインターを合わせます。
❷「テーマ」をクリックします。

「新規追加」をクリックします。

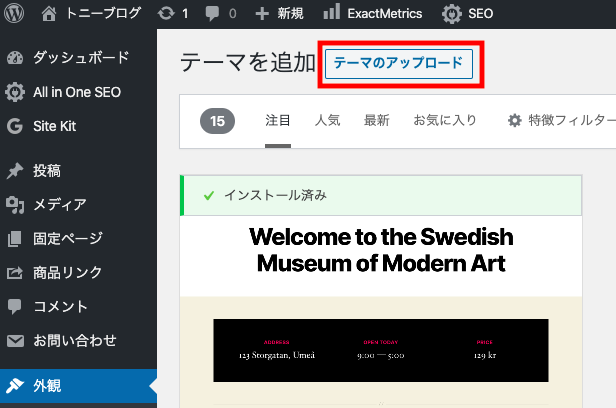
「テーマのアップロード」をクリックします。

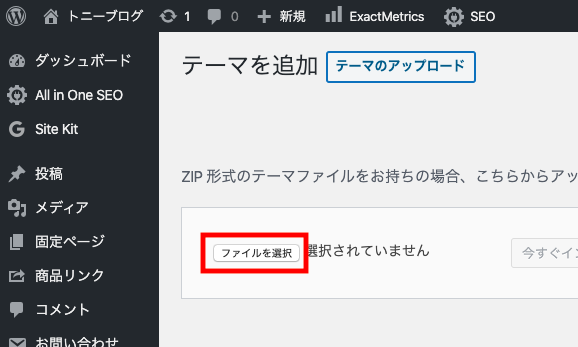
「ファイルを選択」をクリックして、先ほどダウンロードしたファイルをアップロードします。
アップロードするファイルは以下の2つがあります。
①親テーマ:「jstork19.zip」
②子テーマ:「jstork19_custom.zip」
どちらもアップロードが完了したら、STORK19を有効化するのですが、子テーマであるjstork19_customだけを有効化してください。
ストークのマニュアルで基本設定からはじめよう
先ほどもご紹介したストークの使い方マニュアルで、基本設定をすすめればスムーズにブログを立ち上げられます。
以下に、マニュアルのリンクを貼っておきますので、ご活用ください。
WordPressテーマSTORK/ストークを使った感想とレビューまとめ

解説したように、STORK19なら初心者でも手間いらずでデザイン調整ができ、スマホユーザにとっても見やすい美しいブログサイトが作れます。
STORK19はこんな人におすすめ- 初心者でプログラミングがわからない人
- きれいなでおしゃれなデザインにしたい
- 自分で細かくデザインを調整する自信がない
- 操作方法を覚えるのが面倒なので簡単なテーマがいい
- 費用は1万円程度で抑えたい
特にブログ初心者の方は、候補の一つとして検討してみてください。
手順を見ながら導入を進めたい方は「STORK19の導入手順」をクリックすれば手順に戻れます。
その他のテーマも検討してみたい方は以下の記事をどうぞ。