現在、WordPressテーマ『STORK19』を使っていますが『WING(AFFINGER5)』に変更しようか悩んでいます。
ネットで調べると、アクセスが減少するなどのデメリットもあるようで、このまま『STORK19』を使っていくべきでしょうか?
また変更する場合、具体的にやるべきことや手順を知りたいです。
こんなお悩みを解決します。
ワードプレスでブログを開設してから約7ヶ月ほど『ストーク19』を使ってきましたが、最近『アフィンガー 5』テーマ変更しました。
これからテーマ変更しようと迷っている方の参考になると思ったので、私が実際にテーマを変更してみて「変更して良かった点」「変更して後悔した点」などの感想をご紹介します。
また『STORK19』から『WING(AFFINGER5)』に変更したら、デザイン調整やプラグインの整理などやるべきことがいくつかありますので、なにをやれば良いのかがわかるように全て解説します。
既にアフィンガー5への変更することを決めている!という方は以下から購入&インストールできます。
\今すぐAFFINGER5を購入する/
「ストーク」から「アフィンガー5」に変更した理由

理由は2つあります。
テーマ変更した理由- ストークのカスタマイズ性が物足りなく感じてきた
- アフィンガー の方がSEO効果が高いかもしれないという仮説
ストークのカスタマイズ性が物足りなく感じてきた
もともと「ストーク19」は初心者でも美しいデザインのブログが作れる点に惚れて購入したのですが、半年以上が経過し、ワードプレスの操作に慣れてきた今、デザインのカスタマイズ性が物足りなく感じてきたのが理由です。
アフィンガー を使っている人のブログデザインをみると、カスタマイズの幅が広くて「いいな!」と思うデザインが多くありました。
ブログでは「デザインは重要ではない」と言われていますが、個人的には「デザインにもこだわりたい派」なので。
アフィンガー の方がSEO効果が高いかもしれないという仮説
ネットをみていると、自分よりも遅くブログを始めたのにもかかわらず、爆速で結果を出している人がちらほら見受けられます。
そういった方のブログを分析していると『WING(AFFINGER5)』を採用しているという共通点がありました。
そのため「アフィンガーはSEOに強いテーマなのではないか?」という仮説が自分の中に出来上がりました。
また、私がよく参考にさせてもらっているブロガーさんも途中で「AFFINGER」にテーマ変更され、今では月300万円ほどの収益をあげておられるという事実も重なりました。
一方で「STORK19」でもブログで結果を出している方も大勢いますので、本当に「AFFINGER」がSEO的に有利であるかどうかは不明です。
あくまで私の仮説なので、参考程度にお願いします。
実際にAFFINGERを使ってみた感想とレビューは以下記事にまとめています。
-

-
【特典あり】AFFINGER6 (アフィンガー)を使った体験レビュー
「ストーク→アフィンガー5」に変更する時にやること

実際に「ストーク19」から「アフィンガー5」にテーマ変更したい人が、何をやればいいのかわかるようまとめます。
バックアップデータを取る
本来はバックアップ用のプラグインなどを使用してバックアップを取るべきですが、私は何もトラブルが起こらない前提でテーマ変更したので特に何もバックアップを取りませんでした。
もしも何かトラブルでデータを復元する必要がでた場合は、レンタルサーバー側(エックスサーバー)でバックアップされているので、それを活用するつもりでした。
トラブルが起こる確率は低いと思うので、私のようにプラグインの使い方を調べてバックアップを取るのが面倒くさいと言う方は、バックアップは取らなくてもOKだと思います。
もしもの時はレンタルサーバー側で保管されているバックアップデータに頼りましょう。
念のために自分でバックアップを取っておきたい方は「BackWpup」または「UpdraftPlus Backups」というプラグイン でバックアップを取ることができます。
AFFINGER5(アフィンガー5)を購入する
次にAFFINGER5(アフィンガー5)を購入してインストールします。
手順も説明しますので以下スクショの通りに進めればOKです。
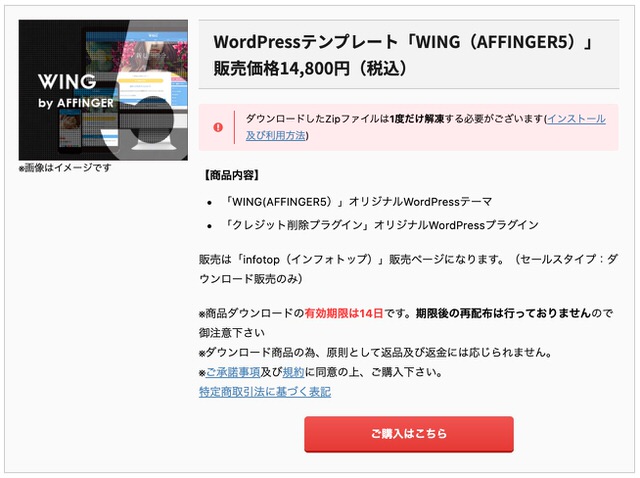
WING(AFFINGER5)の購入ページにアクセスします。
中段くらいまでスクロールダウンすると以下の購入画面がありますので「購入はこちら」のボタンをクリックします。

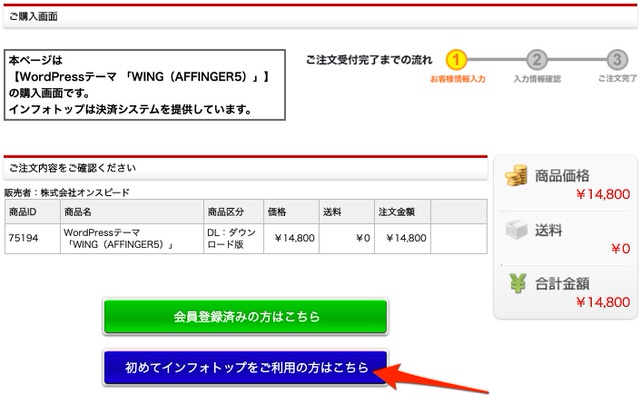
インフォトップに会員登録済みの方は緑色のボタン「会員登録済みの方はこちら」をクリックします。
そうでない方は青色のボタン「初めてインフォトップをご利用の方はこちら」をクリックします。
ここでは初めてご利用の方向けに手順を解説します。

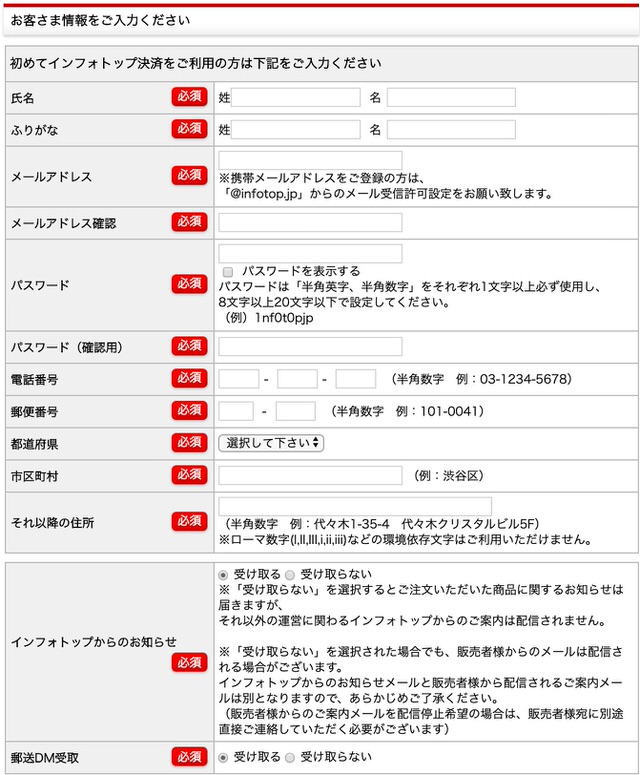
以下の画面に必要情報を全て入力します。

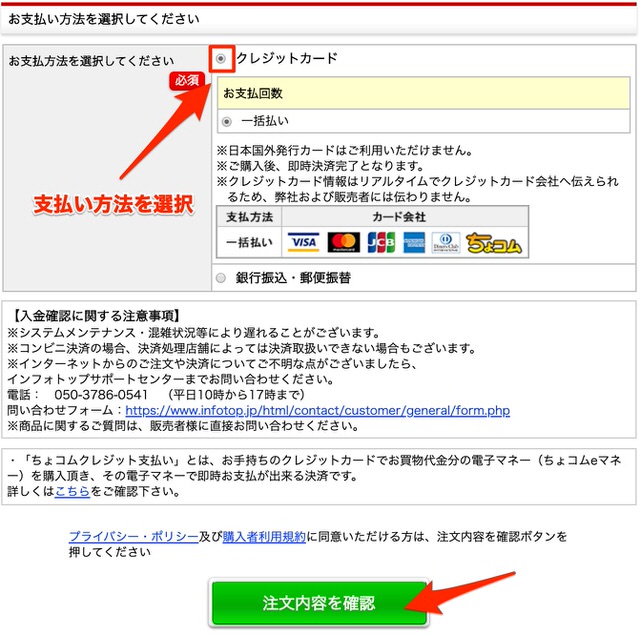
お支払い方法を選択します。
「クレジットカード」と「銀行振り込」の2択です。
どちらかにチェックを入れて「注文内容を確認」をクリックします。

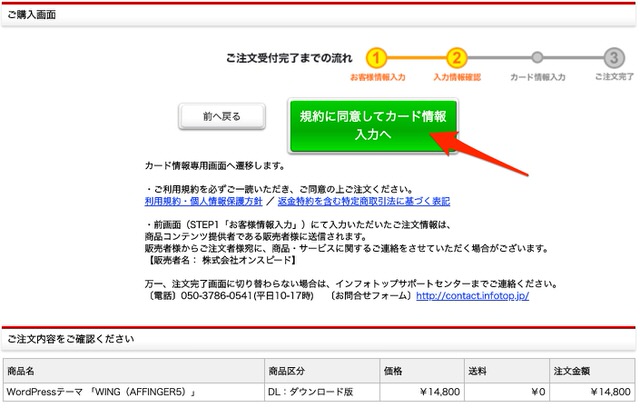
「規約に同意してカード情報を入力へ」をクリックします。
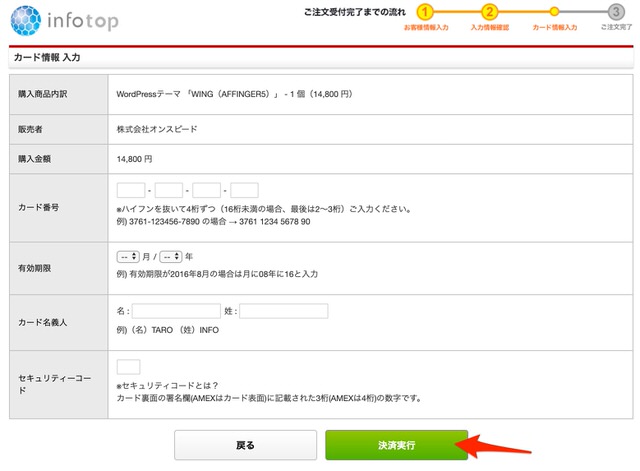
※ここではクレジットカード支払いを選択した場合の手順を解説しています。

以下画面にカード情報を入力して「決済実行」をクリックします。

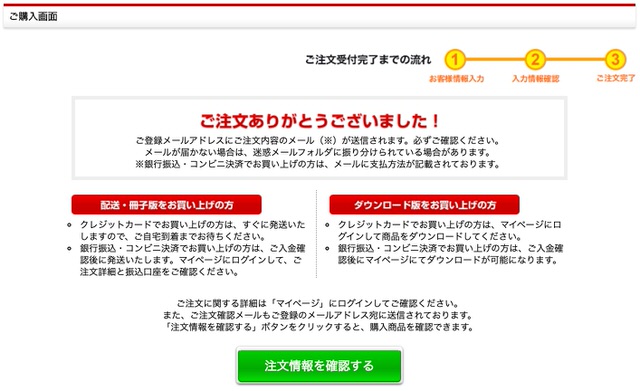
以下の画面が出れば購入が完了です。

WING(AFFINGER5)をダウンロードする
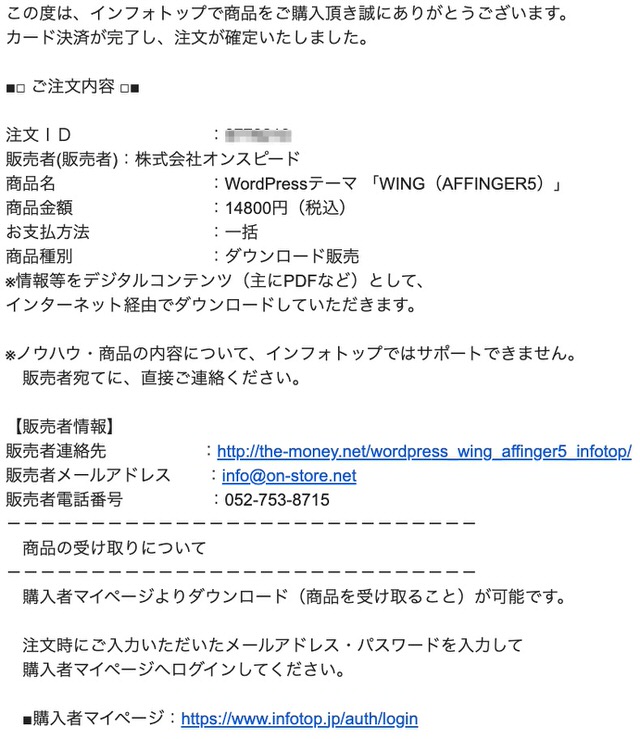
登録したメールアドレスに以下のメールが届いていますので、確認します。
メールの下部に「購入者マイページ」というURLがありますのでクリックします。

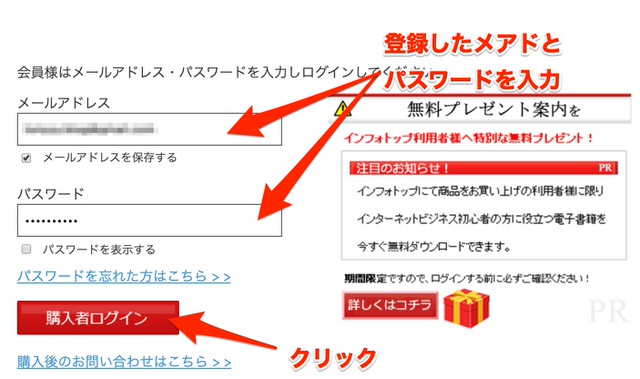
購入者マイページにログインしますので、設定したメアドとパスワードを入力し、ログインします。

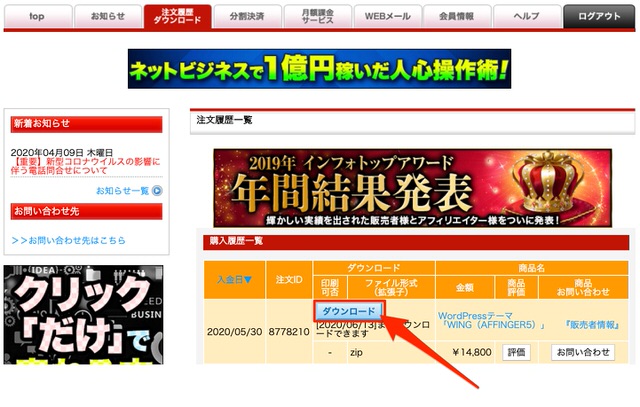
「ダウンロード」ボタンをクリックします。

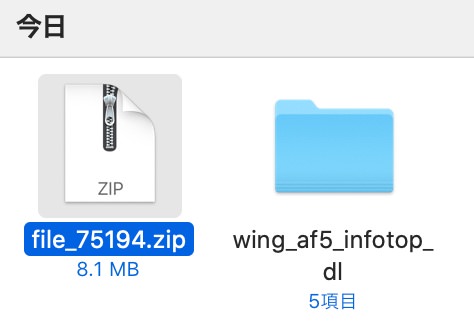
以下のようにZipファイルがダウンロードされますので、ダブルクリックして開封します。

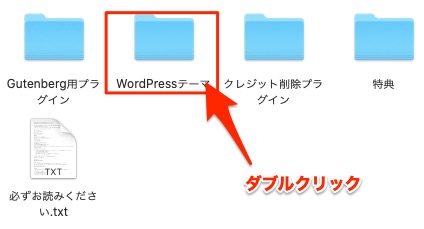
すると以下のファイルがでてきますので「WordPressテーマ」というフォルダをダブルクリックで開きます。

すると親テーマと子テーマ2つがでます。

AFFINGER5(アフィンガー5)をインストールして有効化する
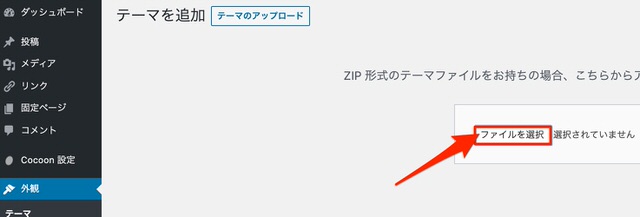
ワードプレスの管理画面で①「外観」②「テーマ」③「新規追加」の順でクリックします。

「ファイルを選択」をクリックし、先ほどダウンロードした親テーマを選択します。

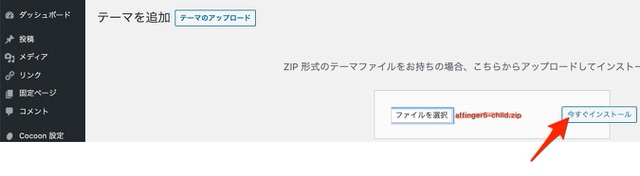
親テーマを選択したら「今すぐインストール」をクリックします。

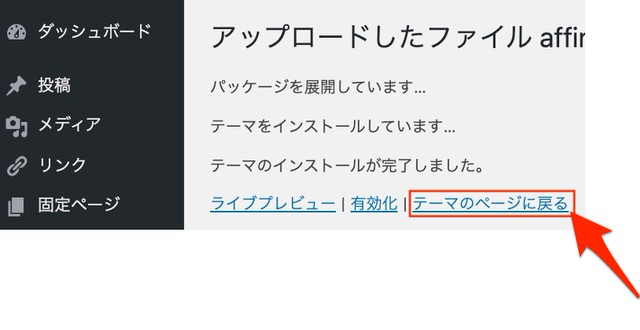
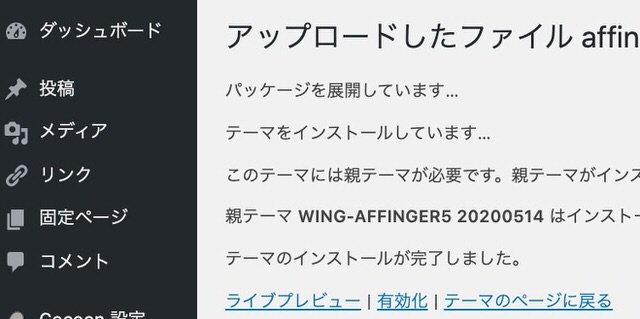
以下の画面では「テーマのページに戻る」をクリックします。

次に親テーマのインストールと同じ要領で子テーマもインストールします。

以下の画面で「有効化」をクリックします。

以上で「ストーク19」から「アフィンガー 5」にテーマが切り替わりました。
デザイン調整を実施する
これでテーマの変更は完了しました。
テーマ変更後はデザインが崩れているので、調整をしていきます。
デザインの調整は、みなさんがどこまでこだわってデザインを作り込んでいるかによって変わってきますが、私の場合は以下4つだけ調整しました。
- サイトカラーの調整
- メインメニューの作成
- サイドバーの作成
- プロフィールの作成
サイトカラーの調整
読者がトップページにアクセスした時に、色が統一されているだけで綺麗にまとまっている印象を与えられるのでカラーの調整をしました。
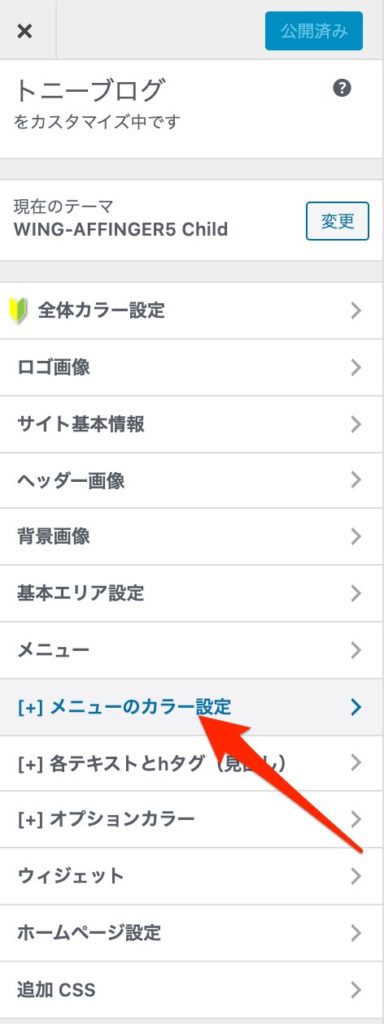
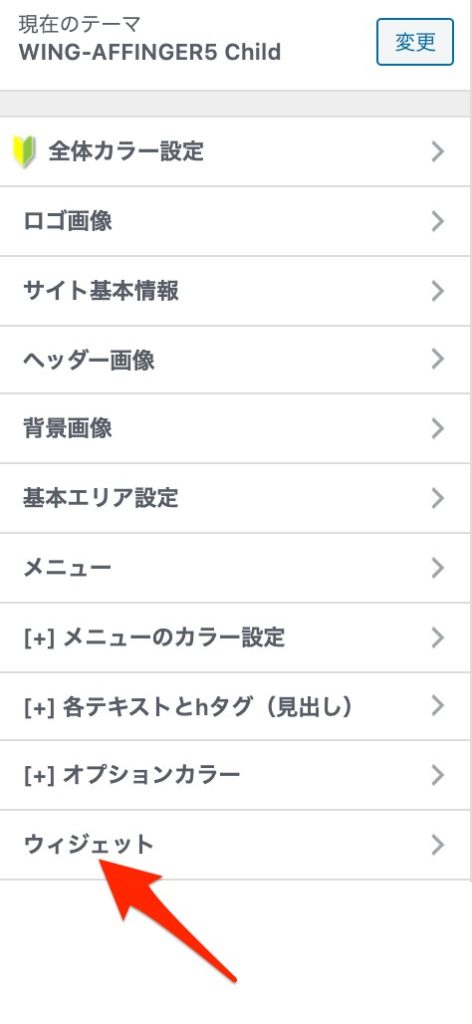
カラーの変更はワードプレス管理画面から「外観」→「カスタマイズ」の順で進み、以下の通り「メニューのカラー設定」をクリックすれば調整できます。

メインメニューの作成
次にトップ画面のメインメニューも作成しました。
サイトに訪れたユーザーが1番目につきやすいのがメインメニューなので、自分が読者に見て欲しい記事やカテゴリーをメニューに設定しておきます。

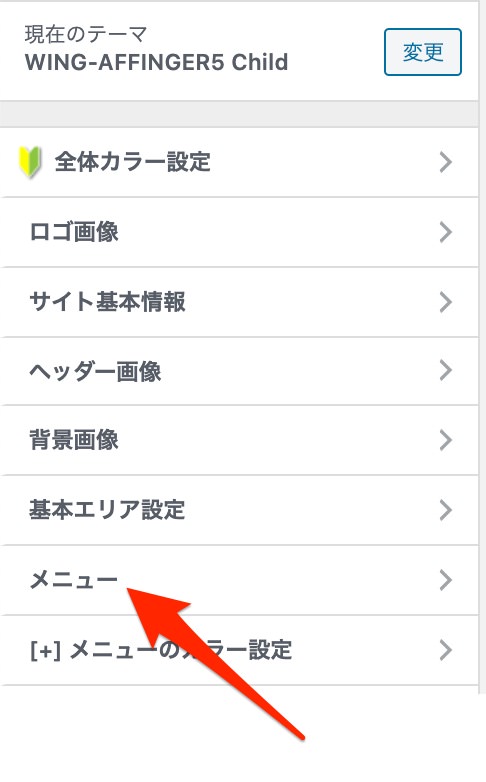
メインメイニューの作成はワードプレス管理画面から「外観」→「カスタマイズ」の順で進み、以下の通り「メニュー」をクリックすれば調整できます。

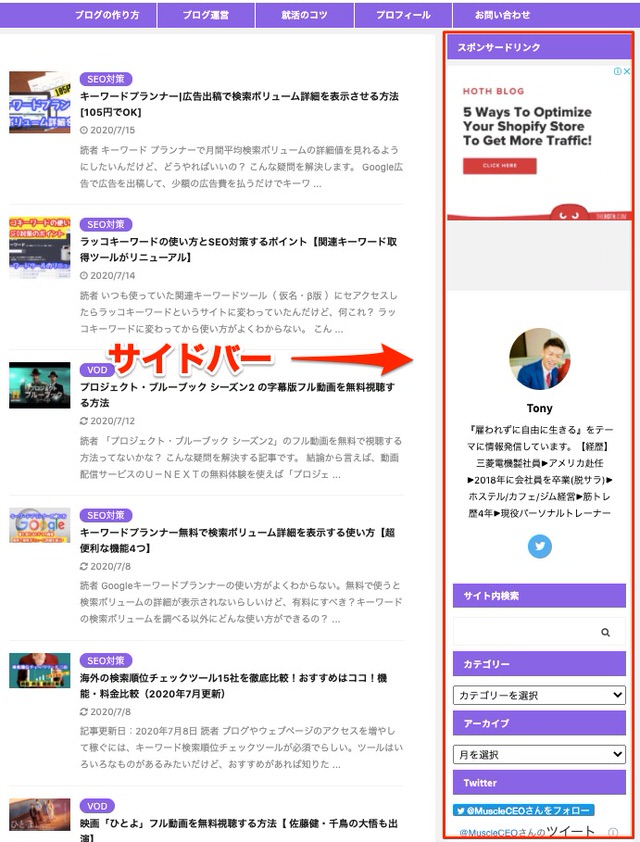
サイドバーの作成
メインメニューを作成したら、次はサイドバーを設定します。

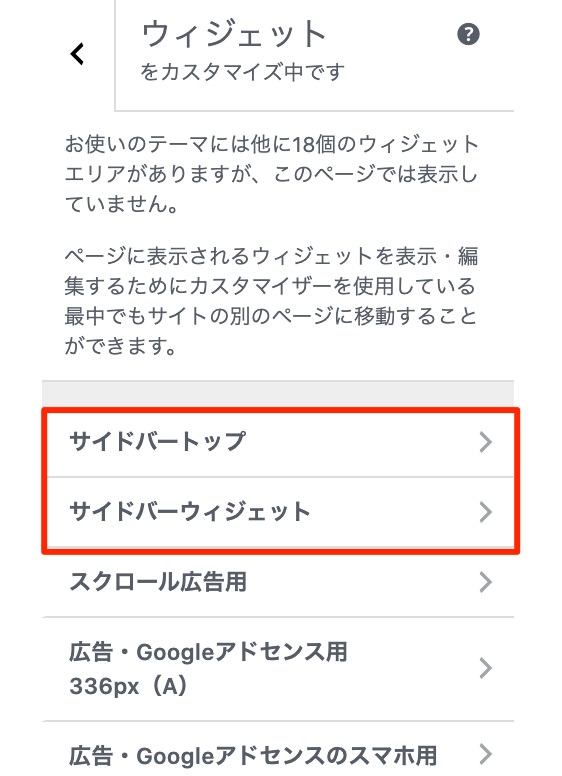
サイドバーの設定はワードプレス管理画面から「外観」→「カスタマイズ 」の順で進み、以下の通り「ウィジェット」をクリックします。

以下の「サイドバートップ」と「サイドバーウィジェット」から設定できます。

プロフィールを作成する
最後にプロフィールを作成します。
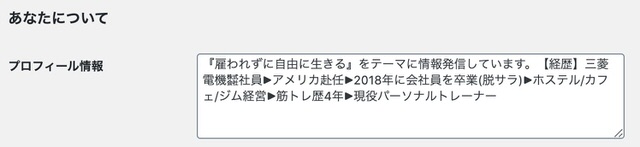
管理画面から「ユーザー」→「あなたのプロフィール」の順に進みます。

プロフィール情報の欄に記入すればOKです。
ショートコード の修正をする
ストークからアフィンガー に変更した場合、ショートコード 使えなくなるので、ショートコード を使っている全ての記事を修正する必要があります。
正直、この作業がとても大変で時間がかかります。
例えば、以下はストークで使えた関連記事のリンクを画像付きで表示するショートコード
[kanren postid="1177"]
以下のような画像付きリンクですね。

このショートコード はアフィンガー に変更後は使えないので、アフィンガー 用のショートコード に修正する必要があります。
Googleのクローラー 巡回時にショートコード の修正ができていないと、正しい内部リンクを巡回できなくなるので、SEOに影響がでてしまう可能性あります。
早めに修正したいところです。
All In One SEO Packと機能が重複するので削除する
「ストーク19」を使っていた場合、ほとんど方はプラグイン 「All in One SEO Pack」を使用していると思います。
しかし「AFFINGER5」には「All In One SEO Pack」とほぼ同じ機能が既に実装されているため、プラグインが必要なくなります。
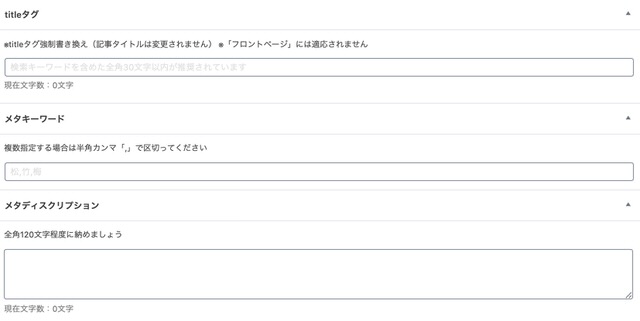
AFFINGERに変更後はワードプレスの投稿の編集画面下部を見ると、以下のように「titleダグ 」「メタキーワード」「メタディスクリプション」を入力する機能が追加されています。

「All in One SEO Pack」のプラグイン を有効化していると、以下のように「タイトル 」「メタキーワード」「メタディスクリプション(説明)」と全く同じ情報を入力する欄が表示されます。

これらを両方入力すると、情報が重複してしまいます。
そのため「All in One SEO」の入力欄に記入していた情報をコピペして 「AFFINGER」の入力欄に書き換えをしましょう。
全ての記事の書き換えが終われば「All in One SEO」のプラグイン は削除してOKです。
「All in One SEO」はかなり容量が大きいので、削除すればワードプレスの動作速度などの改善に効果的です。
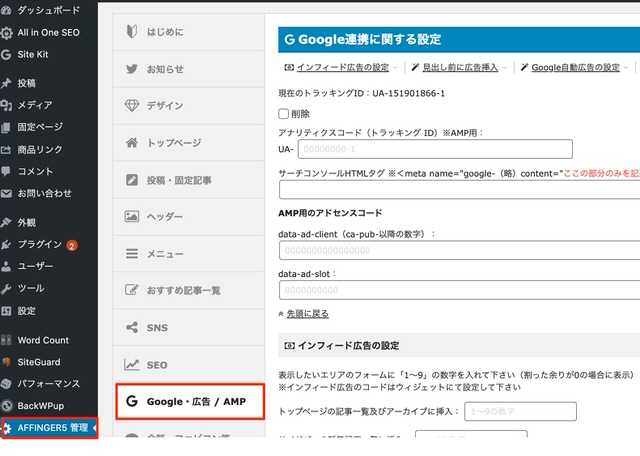
Googleアナリティクス ・サーチコンソールの設定
All in One SEOのプラグイン でGoogleアナリティクス とサーチコンソールの設定をしていた場合は、プラグイン を削除する前にAFFINGER5で設定を行います。
手順はワードプレス管理画面から「AFFINGER5管理」→「Google・広告 / AMP」の順で進み、アナリティクス のトラッキングIDとサーチコンソールHTMLタグを入力すればOKです。

不要なプラグイン の削除
テーマを変更するとプラグインで使っている機能がテーマに実装済みの場合があります。
先ほど解説した通り「All In One SEO Pack」のプラグイン は不要なので削除対象となります。
なぜなら「All In One SEO Pack」の機能のである「メタキーワード、メタディスクリプション 、タイトルタグ を設定できる」という機能は「WING(AFFINGER5)」には実装済みであるからです。
不要なプラグインがあると表示速度が遅くなったり、バグが発生する原因にもなるので削除しておくほうがベターです。
「ストーク→アフィンガー5」に変更してよかったこと

- ストーク と比べてデザインのカスタマイズ幅が広がったので、記事を書くことが少し楽しくなった。
- 「ストーク」を使っているからブログが伸び悩んでるのではないか、という根拠なしの不安が消えた。
記事を書くことが少し楽しくなった
デザインの細かい部分にまでこだわりたい派なので、アフィンガー を使うとカスタマイズの幅が広がり、お気に入りのデザインで記事を書くのが楽しくなりました。
ブログは毎日コツコツ地道な作業を繰り返していくので「記事を書くのが楽しい」という感覚はとても大事だと個人的には思います。
少しでも楽しいと思れば、挫折せずに継続できる確率も上がると思うからです。
「ストーク」がSEO的に不利なのではないかという不安が消えた
始めに断っておきますが「ストーク」がSEO的に不利であるという事実はありません。
完全に個人的な憶測ですが、アフィンガー変えた方がSEO的には有利になるのではないかという仮説を立てていたので、ブログが伸び悩む時は「ストークを使っているからダメなのかな?」と不安になることがよくありました。
アフィンガー に変更して、そんなくだらない不安は消えました。
これからはもう「ストークだからブログが伸びない」という言い訳は通用しません。
成果を出すことだけに集中できるようになりました。
「ストーク→アフィンガー5」に変更して後悔したこと

後悔したのは以下の2点です。
- デザイン調整とショートコード の修正が大変
- 使い方が難しいので慣れるまで時間がかかる
デザイン調整とショートコード の修正が大変
「ストーク」から「アフィンガー」 に変更してデザイン調整とショートコード の修正がとても大変でした。
「ストーク」に比べ「アフィンガー 」は圧倒的に操作が複雑なので、デザイン調整に手こずりました。
ネットで調べながら地道にデザイン変更をしていきます。
ショートコード の修正に関しては、単純作業ですが、作業量が多いのでとても時間がかかります。
正直、アフィンガー に変更後、デザイン変更とショートコード の修正に1週間ほどかかり、その間はまったく記事を書くことができませんでした。
使い方が難しいので慣れるまで時間がかかる
アフィンガー は機能が多く、操作が複雑なので、使い方に慣れるまで苦労しました。
デザイン変更やショートコード の修正など、やることが多いのにも関わらず、操作が難解なのでうまく進まずに、イライラすることも。
改めて「ストーク」は操作がシンプルで簡単だったなと思い知りました。
テーマ変更によるSEOへの影響は?

テーマを変更が原因でアクセス減少やSEO順位が下がることはないと考えます。
実際、私はテーマ変更後に複数の記事でSEO順位が上がりましたので。
しかし、テーマ変更によって、サイトスピードが落ちたり、記事のデザインが崩れて離脱率が上がって、結果的にSEO順位が下がってしまう可能性はあります。
そのため、テーマ変更後は期限を決めて計画的にデザイン調整や記事の修正などを行っていく必要があります。
結局「ストーク」から「アフィンガー5」に変更するべき?

みなさんは「アフィンガー5 」になにかしらの魅力を感じているから、現在の「ストーク19」から変更すべきか迷っていることでしょう。
悩んでる間に記事数が増えてしまうと、その分修正に時間がかかるので、迷っている方は「今すぐ」がテーマ変更するベストタイミングです。
やっぱり『WING(AFFINGER5)』に変更したい!と思った方は、今書きかけの記事の手を止めて、テーマ変更を先に進めましょう。
テーマ変更後はSEOに悪影響を与えないよう以下の記事のポイントを意識して変更してみてください。
▶︎ブログのテーマ変更で検索順位が下がる原因と対策【むしろ順位は上がる】
\今すぐAFFINGER5に変更する/
/SEOに強いテーマ\