ホームページを作成したいけど、業者に頼んだら結構お金がかかるよね・・・
パソコン操作に自信がないけど、ホームーページ作成を自分でやる方法を知りたいです。
こんなお悩みを解決する記事です。
ホームページは代行会社にお願いするとかなり高額な料金がかかってしまいます。
そこで、自分で作成してみたいけど、専門知識が必要で難しいのではないか?と不安に思っている方も多いです。
しかし、今ではプログラミングなどの専門知識がなくても簡単にホームページが作成できる方法があるのです。
本記事では、自分でホームページを作成する3つの方法と、その具体的な手順について解説します。
ホームページ作成を自分でやる前に知っておくべき基礎知識

ホームページ作成を自分で行なうにあたって、最低限知っておきたい「基本的な仕組み」と「必要なもの」についてご紹介します。
まず、ホームページを作成する際に必要なものが2つあります。
- サーバー
- ドメイン
面倒くさそうな専門用語が出てきたな、と思うかもしれませんが、わかりやすく例をあげて説明するのでご安心ください。
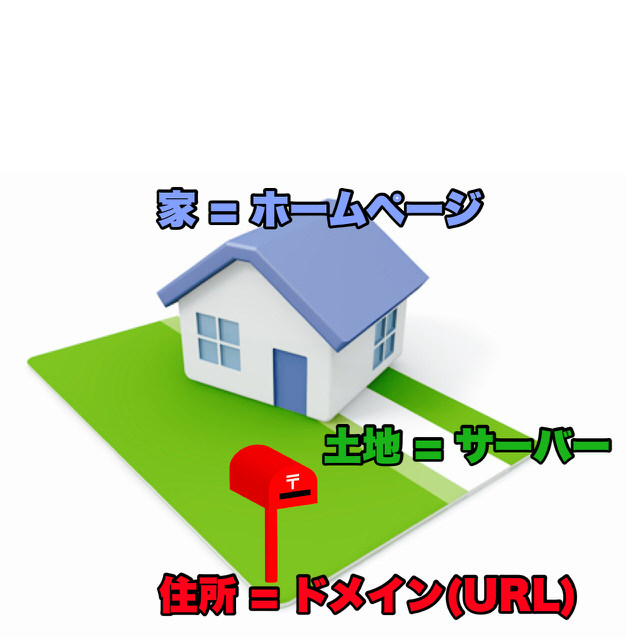
ホームページを作る流れは、よく「マイホームを建てること」に例えられます。

マイホームを立てる場合、土地、家、住所が必要ですね。
ホームページもインターネットの世界に自分の家を立てるイメージをするとわかりやすいです。
家(ホームページ)を建てるには土地を買うか借りなければいけませんね。
その土地にあたるのがサーバーです。
そして家(ホームページ)を建てたら、そのページの場所を示す住所が必要です。
ホームページの住所にあたるのがドメイン(URL)です。
以上をふまえて、次はホームページの作り方についてみていきましょ。
ホームページ作成を自分でやるには3つの方法がある

ホームページ作成を自分でやる方法として主に3つあります。
- 上級者向け:自分でプログラミングしてイチから作成
- 中級者向け:ホームページ作成ツールを使用する
- 初心者向け:ホームページ作成サービスを使用して自動で作る
それぞれ詳しく見ていきます。
上級者向け:自分でプログラミングしてイチから作成
サーバーやドメインの準備からプログラミングまで全てを自分で行う方法です。

これをやれるだけの知識がある方なら、この記事なんか読まずに、さっさと自分でやれちゃうでしょうね。
プログラミングやパソコン、Webに関する知識が上級者の方向けの方法なので、本記事では詳しい内容解説は割愛いたします。
中級者向け:ホームページ作成ツールを使用する
ホームページ作成ツールで代表的なもので「WordPress」というものがあります。

WordPressをはじめとする作成ツールなら、プログラミングの知識不要で、ワードやエクセルに文字を入力したり、画像を挿入するなどのように、視覚的な操作でホームページの作成ができるようになります。
ただし、高度なデザイン変更や予期せぬトラブルなどが発生した場合は、ある程度のプログラミングやトラブルシューティングの知識が必要になる場合があります。
基本的にはインターネット上で、ほとんどの問題の解決策は見つけることができますが、場合によっては専門的な対応が必要になるケースもあるため、
パソコンが苦手で、操作に自信がない方には、難しい場合もあるため、中級者用の方法としてご紹介いたします。
初心者向け:ホームページ作成サービスを活用して自動で作る
ホームページ作成サービスとは、簡単にいえば、すでに完成形のホームページのテンプレートを使って、
ほんの数分でホームページのたたき台が完成するサービスです。
ゼロからホームページを作るのは難しいですが、90%完成したホームページから必要箇所を修正するだけで、OKなのです。
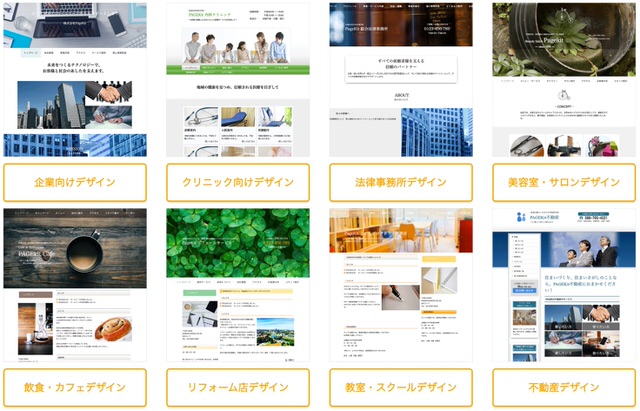
以下のように、豊富な種類のテンプレートの中から、自分のイメージにあったものを選ぶことができます。

そして、編集作業においても、ホームページを見ながら編集したい箇所をクリックして編集ができるので完成形がイメージしやすく初心者でも簡単です。
わからないことがあれば、メールサポートをしてくれるところが多いので、なにか困ったときでも安心です。
3つの方法のメリット・デメリット比較
上級者向け、中級者向け、初心者向けと3つの方法について、ご紹介しましたが、
結局、自分はどれを選ぶべきかわからない。。。
そんな方のために、3つの方法のメリット・デメリットを比較して自分に合う方法を選びましょう。
| プログラミング知識 | 作業時間 | デザイン 自由度 | 費用 | おすすめの人 | |
| イチから自分で作成 | × 知識必須 | × 長時間 | ○ 制限なく自由 | ○ 年間1万円程度 | プログラミングのスペシャリスト 全て自分で自由に コーティングしたい人 |
| WordPressを使用 | △ 必要な場合あり | △ イチから作るより短時間 | ○ プログラミング知識次第 | ○ 年間1万円程度 | プログラミング知識なくても 自分で調べながら問題解決できる人 費用を抑えられるなら 時間を使って作ってもいいいという人 |
| ホームページ作成サービスを使用 | ○ 不要 | ○ 非常に短時間 | △ 決まったテンプレから選択 | △ 年間1.2万~3.5万円 使用機能によって異なる | プログラミング知識ゼロ、パソコンが苦手な人 手間をかけずにサクッと作りたい人 |
イチから自分で作成するのは時間がかかりますし、プログラミングの知識が必要なので、自分のプログラミン技術を使って自由にホームページを作りたいという
こだわりのある方におすすめと言えるでしょう。
WordPressはプログラミング知識は不要ですが、操作に慣れるまで少し時間がかかります。
少しでもコストを抑えられるなら、時間を使ってじっくり作成してもいいという方におすすめです。
ホームページ作成サービスはパソコンが苦手で操作に自信がない方、
多少お金がかかってしまってもいいので、手間をかけずにサクッと作りたいという方におすすめです。
お金がかかるといっても、そんなに大きな費用差はないと言えるでしょう。
早速ホームページを作りたい方は、以下から、ご希望の方法でのホームページ作成手順へジャンプできます。
WordPressを使って作成する手順

ワードプレスでサイトを立ち上げるには、自分でサーバーとドメインの契約をする必要があります。
これを自分で契約してやるのもいいですが、セットアップするのに多少の知識と時間を要するので、
エックスサーバーの「クイックスタート」という方法で立ち上げるのがおすすめです。
これなら、サーバーの契約とドメイン取得もまとめて出来ますし、何と言ってもワードプレスのセットアップが10分程度で終わるので、手間がかかりません。
以下の手順で進めてみてください。
エックスサーバーで申し込みをする
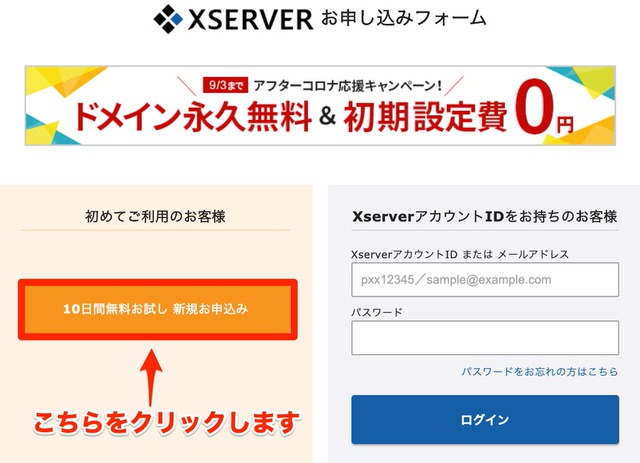
まずは以下リンクからエックスサーバーの公式サイトににアクセスします。
▶︎エックスサーバー※クリックするとエックスサーバー の公式サイトに飛びます。

「お申し込みはこちら」をクリックして、案内に沿って手続きを進めていきます。

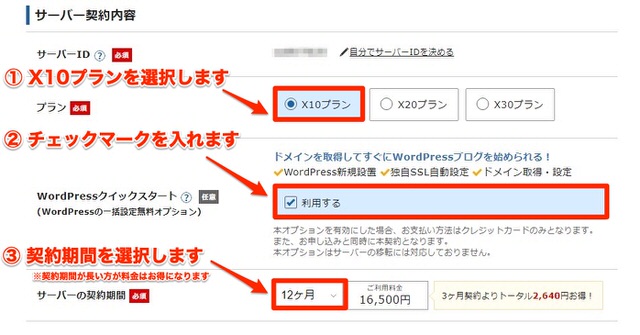
契約内容の入力画面に移りますので、以下スクショのとおり進めていきます。

プランは「X10」「X20」「X30」と3つの選択肢がありますが、個人のブログやサイトであれば一番値段の安い「X10」のプランを選べばOKです。
※プランは後で変更することも可能です。
契約期間は長ければ長いほど、料金が割安になります。
ドメインを選択する

お好きなドメイン名を入力します。
ドメインとは?
インターネット上の「住所」だと考えてください。
当ブログの場合は「toyyy.com」という住所(ドメイン)を取得したので、ネット上の住所は「https://tonyyy.com/」となります。すなわち、ドメイン取得とはあなたのブログURLの「https://tonyyy.com/」この青文字の部分を決めることを意味します。
ドメイン末尾はどれがいい?
ドメインの末尾をみると「.com」「.jp」「.net」「.xyz」などいろいろあるのでどれを選べばいいのか迷うかもしれません。結論はどれを選んでも問題ありません。ドメインの末尾によってブログの検索順位が下がるなど、結果に影響が出ることはないので安心してください。特にこだわりがなければ最も安心感がある「.com」もしくは「.jp」を選ぶのが無難です。
WordPress情報を入力する

入力内容
- ブログ名:お好みのブログ名を入力
- ユーザー名:ログイン時に使用するユーザー名
- パスワード:ログイン用パスワード
- メールアドレス:普段使っているメアドを入力
※ブログ名はいつでも変更できますので、適当に仮の名前を入れておけばOK
※ユーザー名とパスワードはログイン時に必要なのでメモしておきましょう
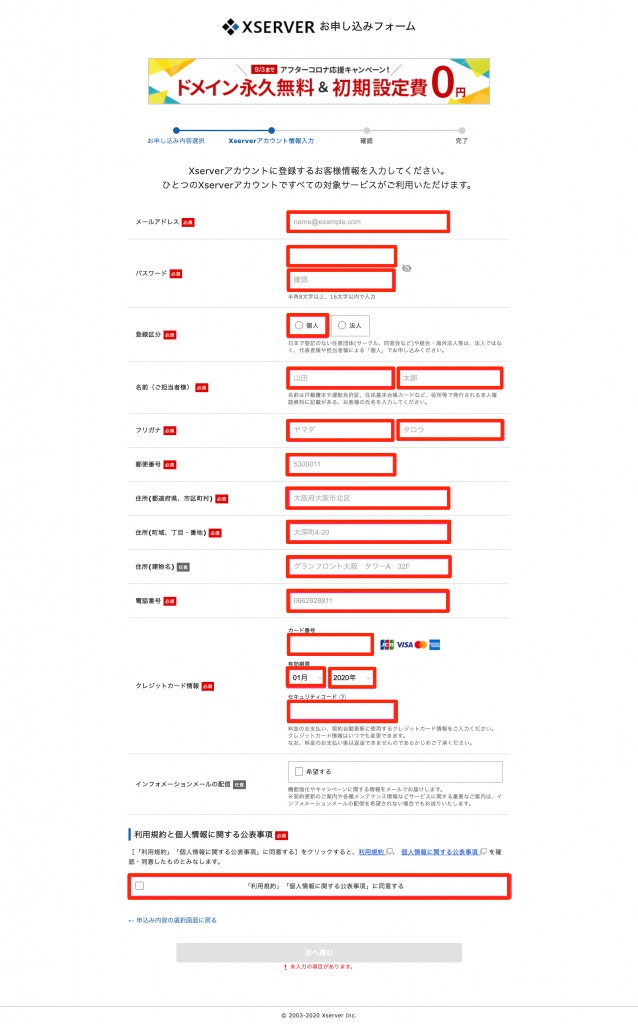
登録情報を入力する

上図のとおり赤枠の部分を全て入力していきます。
入力完了したら「次へ進む」をクリックします。
登録内容を確認します

入力した情報に間違いがなければ「SMS・電話認証へ進む」をクリックして次に進みます。
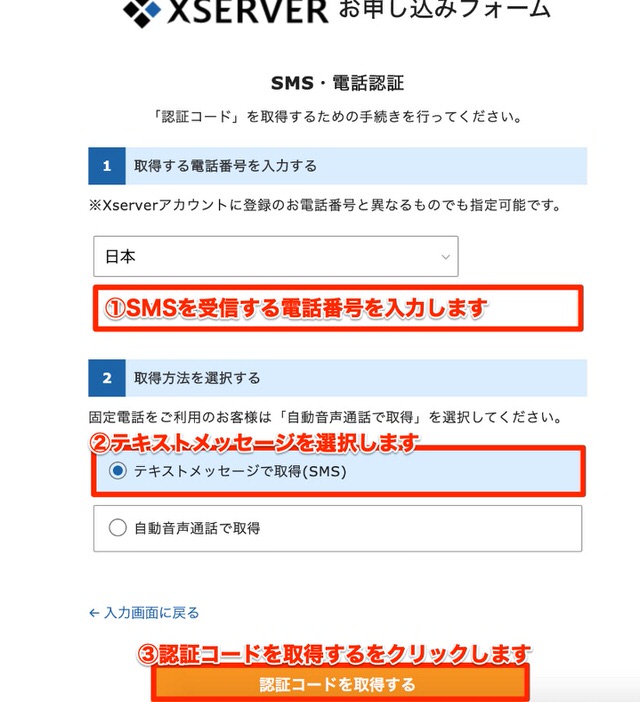
認証を行う

上図のとおり電話番号を入力して「認証コードを取得する」をクリックします。

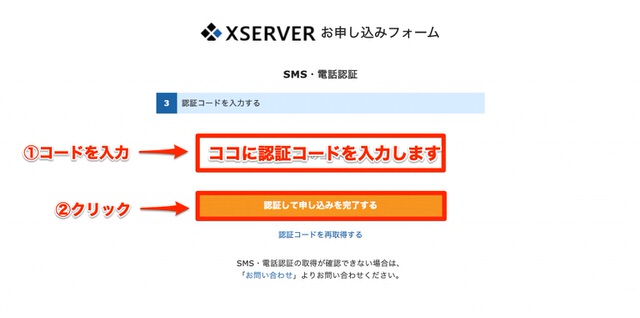
受信した認証コードを入力して認証されれば、完了となります。
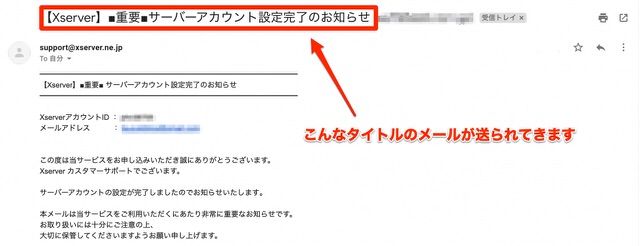
設定完了のメール通知を受信する

【xserver】■重要■サーバーアカウント設定完了のお知らせというタイトルのメールが届きます。
メールにはWordPressログインURLなどが記載されています。
これでブログの立ち上げが完了です。お疲れ様です!
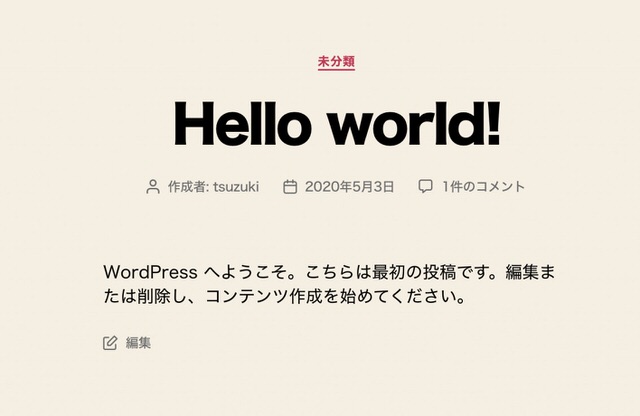
ブログにアクセスしてみる

アクセスするとこのような画面表示が出てきます。
ちなみに、サイトURLはエックスサーバー から送られてきたメール内に記載されております。
もし、アクセスできばい場合は、サーバー設定反映待ちなので少し時間を置いてから再度アクセスしてみましょう。
もし数時間待ってもアクセスできない場合は、エックスサーバーにお問い合わせしてください。
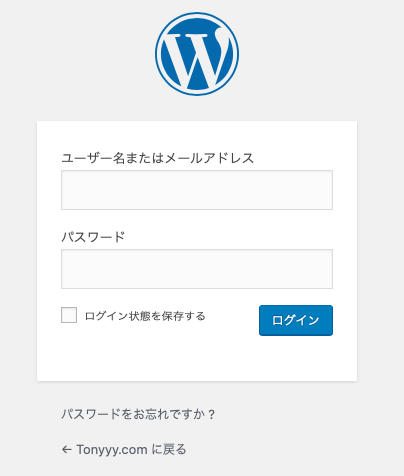
WordPressの管理画面にログインしてみる
メールに記載されている管理画面URLから以下のログイン画面にアクセスできます。

ユーザー名とパスワードを入力してログインします。
ホームページ作成サービスを活用して自動で作る

ホームページ作成サービスは、様々な会社のものがあります。
今回はその中でも値段的にリーズナブルで、最も人気も高いサービスをご紹介します。
- ペライチ
です。
ペライチの概要
ペライチはユーザー30万人を超える人気のホームページ作成サービスで、
初⼼者でもかんたんにホームページが作れます。
⽤意されたテンプレートから選び、ガイドに従うだけ︕
ホームページ初⼼者の悩みであるHTMLやCSSなどのプログラミング記述は不要です。

必要に応じて、ホームページでの商品販売や決済機能までついているので、ビジネスやオンラインショップとして利用するのにも便利。

気になる料金プランとしては以下の通り。

会社や個人ビジネスのホームページとして利用するなら「レギュラープラン」
商品販売や予約受付などを必要とする場合なら「ビジネスプラン」を選ぶと良いでしょう。
さらに、1年契約にすれば、さらに15%オフ、2年契約なら25%オフとお得に契約ができます。
ペライチを使った作成手順
ペライチの中でも一番人気のプランである「レギュラープラン」でのホームページ作成手順について解説していきます。
まずは以下のリンクから「ペライチ」の公式サイトにアクセスします。
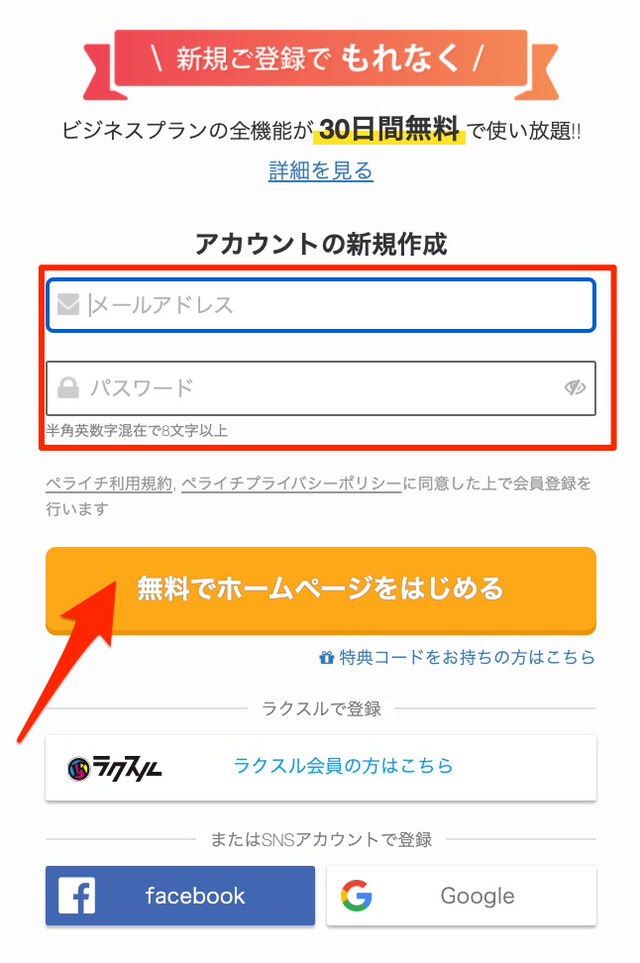
今すぐためしてみるのボタンをクリック

メールアドレスとパスワードを入力して、
「無料でホームページをはじめる」をクリックします。
※ビジネスプランの無料お試し30日での登録となりますが、後からプラン変更できるので問題ありません。

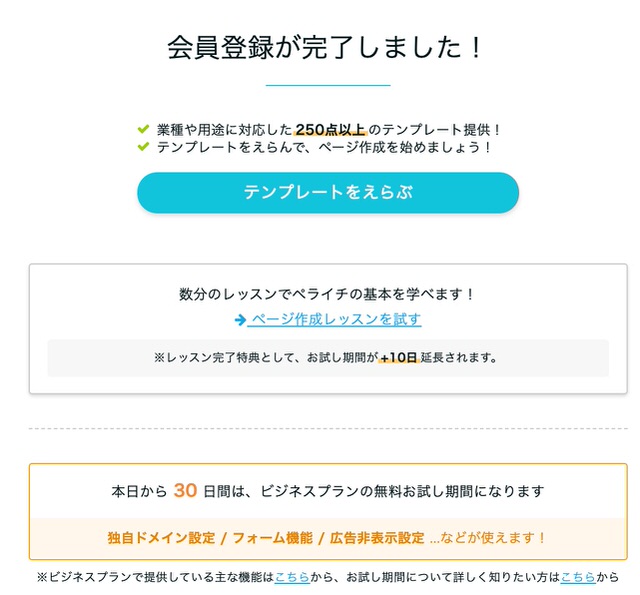
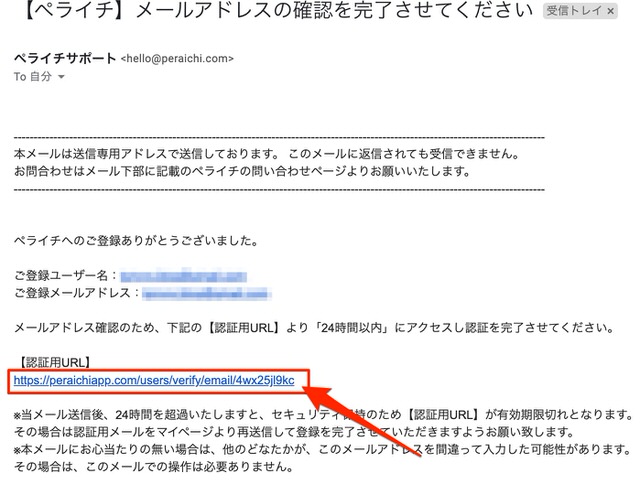
以下の通り会員登録完了の画面が表示され、入力したメールアドレス宛に
メールアドレス認証のメールが届きます。

届いたメール本文中の認証URLをクリックします。

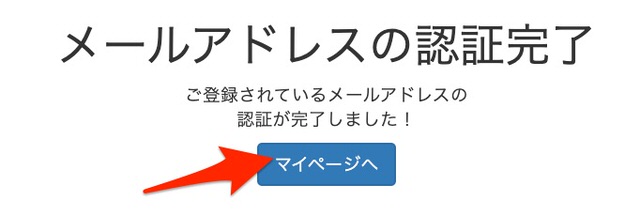
メールアドレス認証完了の画面が表示されます。
「マイページへ」をクリックします。

この時点で30日間のビジネスプラン無料期間としてサービスの利用が可能となりますが、
この状態でホームページを作っても、30日後に自動的に契約終了となり、せっかく作ったデータが消えてしまう恐れがありますのでご注意ください。
30日以内に支払いすればいいのですが、つい忘れてしまって、作ったホームページが消失ということがよく起こるので最悪です。
今の時点で支払いを済ませておきましょう。
今、支払いを済ませても、無料期間30日は無駄になりませんので、ご安心を。
無料期間終了の30日後から本契約がカウントされます。
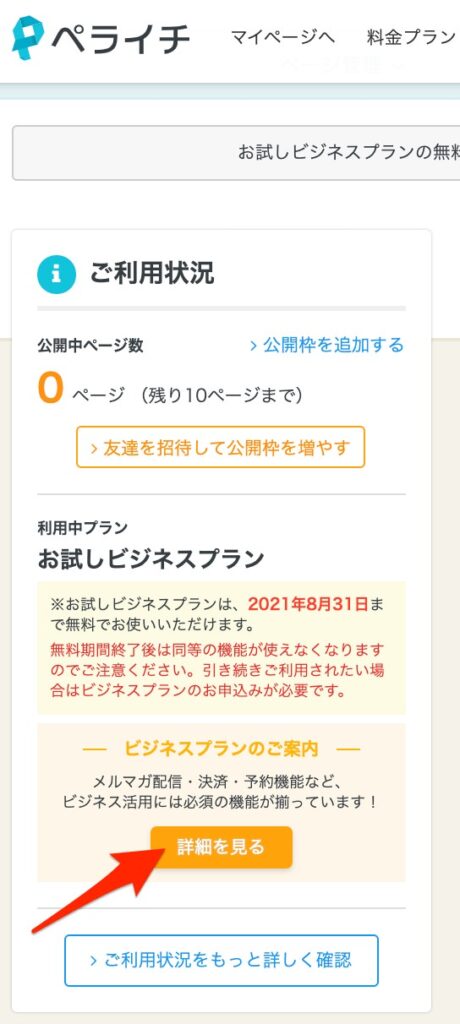
支払いは画面左側にある「ご利用状況」の欄から
「詳細を見る」をクリックします。

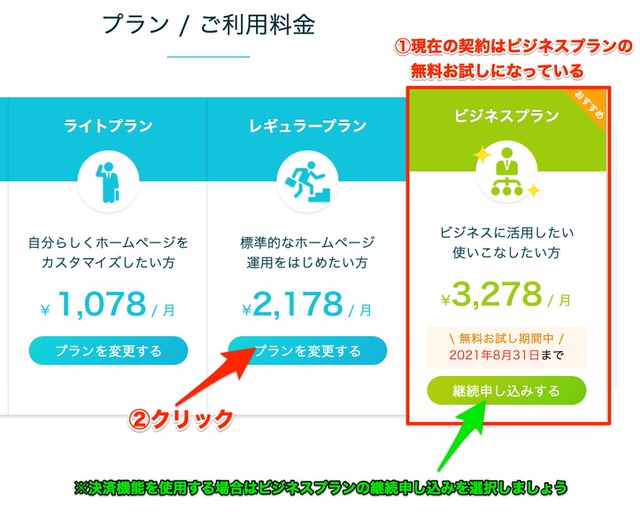
以下の通り、現在はビジネスプランの無料お試し期間中と表示されます。
「レギュラープラン」を契約したい場合は「プランを変更する」をクリックします。
※ホームページで商品を販売し決済機能を使う、イベントやセミナーなどの予約機能を使うという方は、ビジネスプランを選ぶ必要があるため、
「継続申し込みをする」をクリックしてください。

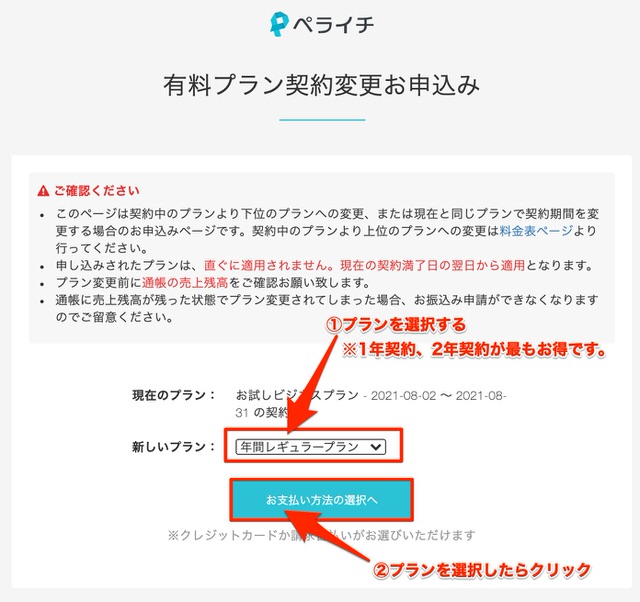
「レギュラープラン」をクリックした場合、以下のような画面になります。
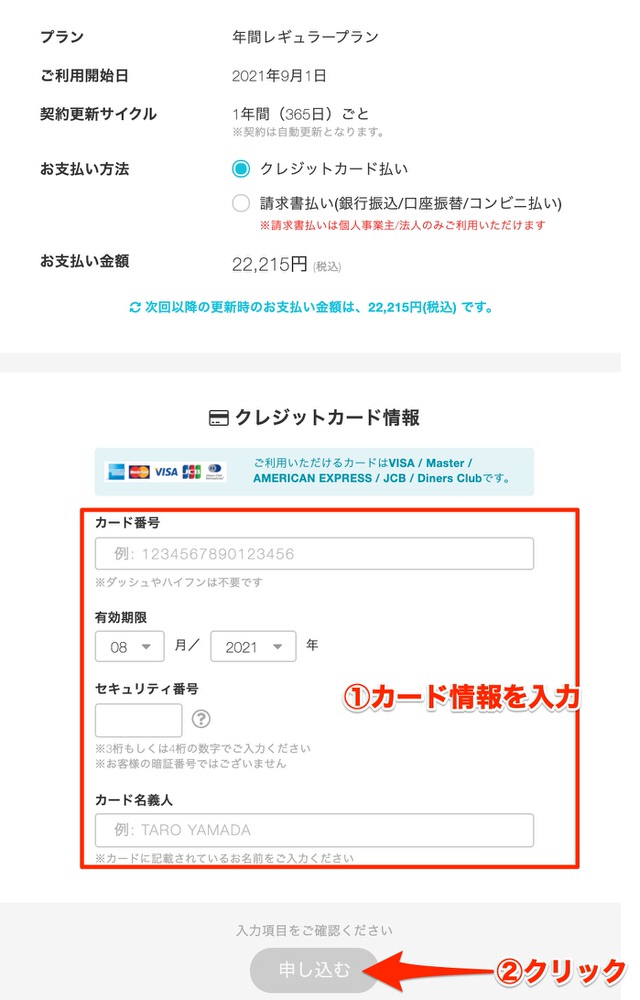
まずは、ご希望のプランを選択し、「お支払い方法の選択へ」をクリックします。

クレジットカード情報を入力し「申し込む」をクリックします。

これで支払いが完了です。
ここから、さっそくホームページの作成に進んでいきましょう。
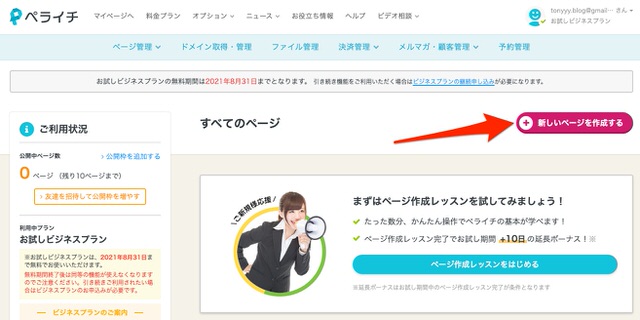
マイページの右上にある「新しいページを作成する」をクリックします。

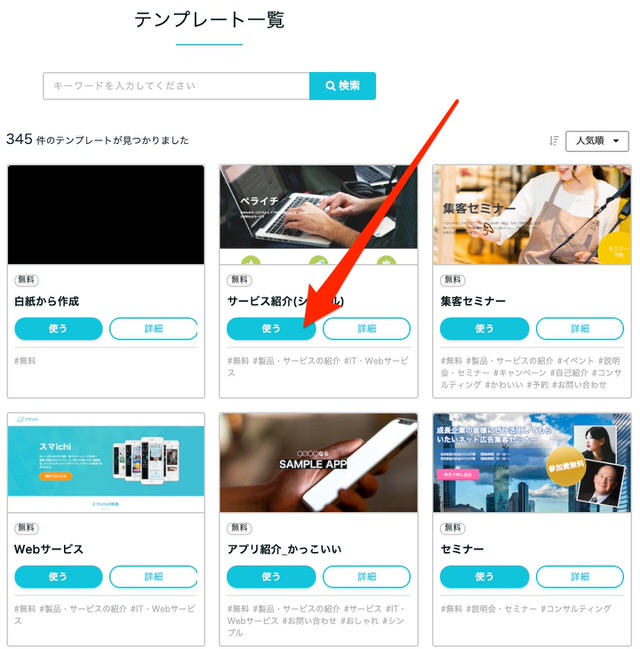
様々な種類のデザインテンプレートが表示されますので、好みのものを選びましょう。
今回は例として「サービス紹介(シンプル)」のテンプレを選択します。
以下のように「使う」をクリックします。

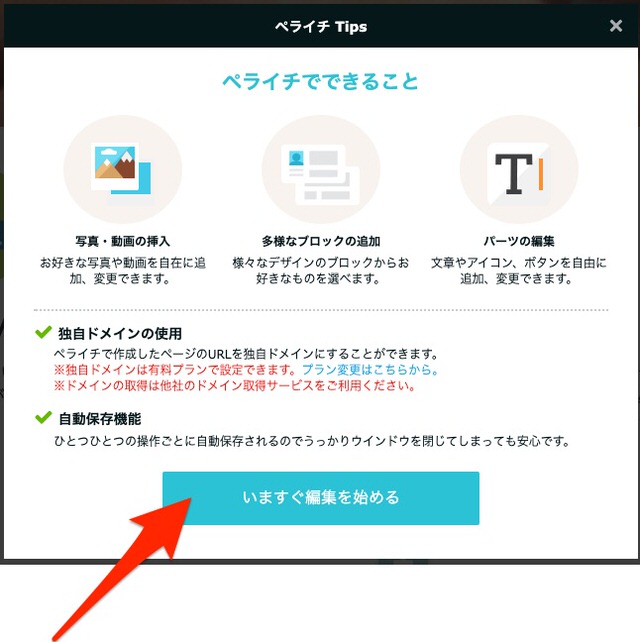
以下のようなポップアップが表示された場合は「いますぐ編集を始める」をクリックします。

テンプレを使ったホームページのほぼ完成形が表示されますので、あとは自分の作りたい文章や画像へと編集していきます。
編集したい場所をクリックするだけで、変更ができるので視覚的に編集作業が可能です。

ホームページ作成時に陥りがちな失敗

最後に、ホームベージ作成を自分でおこなう際に陥りがちな注意点について2つご紹介します。
自己満足のホームページ 作りになってしまう
ホームページ作成の作業中は、作業に集中するあまり、自分が満足するデザインやこだわりが出てしまって「本来の目的」を見失ってしまうことがよくあります。
あなたがホームページを作成する目的な何ですか?
- 新規のお客さんを獲得したい
- 会社や商品のことを多くの人に知って欲しい
- お店の商品を売りたい
などの当初の目的があったはずです。
自己満足のホームページ作りではなく、目的を達成するために、どんなホームページ構成にすれば訪問するお客さんに満足してもらえるか?を常に考えるように意識しましょう。
情報の更新を忘れない
ホームページは作成してたら終わり、ではなく、立ち上げたあとも常に最新の情報になるよう更新を忘れないようにしましょう。
完成したまま放置してしまうと、例えば商品情報やニュース、状況などが変化し、「古い情報」や「誤った情報」だらけのホームページになってしまいます。
それは訪問者の信頼を失いかねない行為です。
常に情報を最新化するように定期更新をして、お客さんの信頼やファンを増やしていくようにしましょう。
まとめ:ホームページ作成を自分でやる方法

今回はホームページ作成を自分でやる方法について解説をしました。
発生する費用や時間的な手間を総合的にみると、今回ご紹介した「WordPress」で作成する方法、もしくはホームページ作成サービスの「ペライチ」を使った方法がおすすめです。
作成の手順は以下のリンクからジャンプできます。