
スクショや画像を使って何かの手順を解説しているブログをよく見かけるんだけど、スクショに矢印や枠、文字などを入れる方法を知りたい。
自分も手順解説の記事を書きたいので、Mac用で便利やり方があれば知りたい。
こんな疑問を解決する記事です。
記事タイトルでネタバレしていますが結論は「Skitch」というアプリを使うのが便利です。
本記事でわかること
- Skitchの機能
- Skitchの使い方
Skitchを使えば簡単にMacでスクショに矢印や枠を追加することができてブログの解説記事などを作成するのにとても便利です。
この記事を読めばSkitchの使い方がわかるので、簡単にスクショに矢印や枠、説明文などを追加することができるようになります!
早速、解説していきます。
Macのスクショに矢印や枠などを入れるには「Skitch」が便利

Skitchとは?どんなことができる?
Skitchとはスクリーンショットを編集するためのアプリです。
矢印、枠線、モザイク、テキストなどをスクリーンショットに追加し、自分の好みの色や太さに調整することもできます。
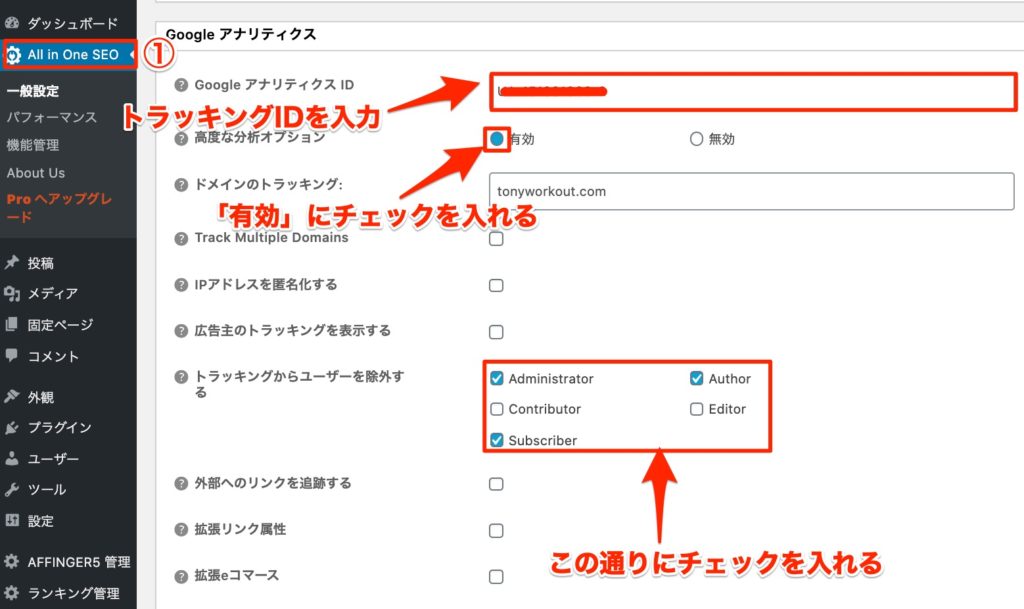
以下のように矢印や枠線を入れて手順を解説している記事を見かけたことがあると思います。

Skitchを使えば、こんな加工が簡単にできます。
まずはSkitchのアプリをインストールしよう
まずはアプリをダウンロードしましょう。
以下、どちらかの方法でダウンロードできます。
① App Storeで「Skitch」と検索してダウンロード

② Skitchのダウンロードページから取得

Macでスクショに矢印や枠を入れるスクリーンショット撮り方

まずは加工したい画像をスクショしていきます。
スクショを撮る方法は2つあります。
- Macのスクショ機能で撮る
- Skitchの「画面キャプチャー機能」で撮る
①Macの機能を使ってスクショを撮る
手順解説のために複数枚のスクショを撮る必要がある場合はMacのスクショ機能を使うのがおすすめです。
スクショを一枚ずつ撮影&加工をしていくよりも、先に必要なスクショ全部を一気に撮ってしまい、後ほどSkitchを使ってまとめて編集する方が効率が良いです。
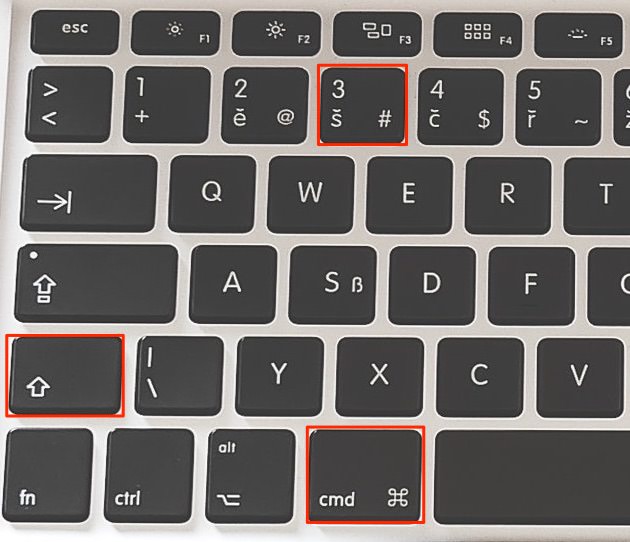
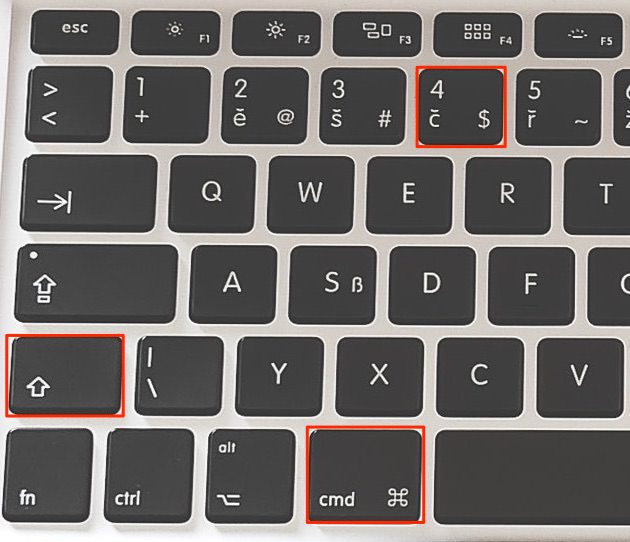
パソコンの画面全体のスクショを撮る方法shift + command (⌘) + 3 キーを同時に押します。

shift + command (⌘) + 4 キーを同時に押します。

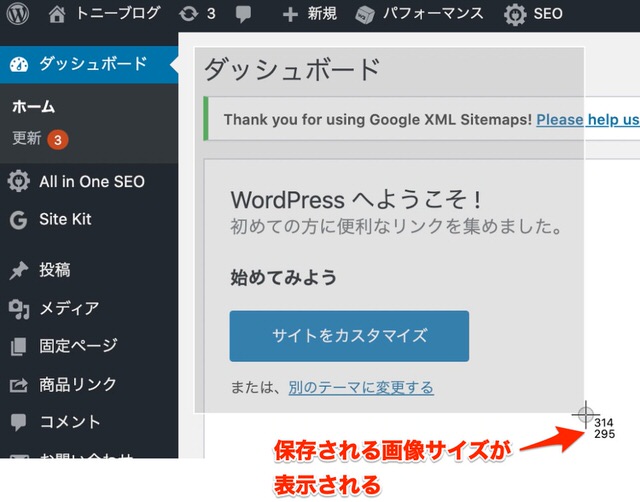
マウスポインタが以下のように十字形に変わります。
スクショしたい範囲をドラッグして選択すれば、選択した範囲だけがスクショされます。

以下のように、指定範囲だけがスクショされました。

②Skitchの「画面キャプチャー機能」を使う
Skitchのアプリでもスクショを撮ることができますので、使い方を解説します。
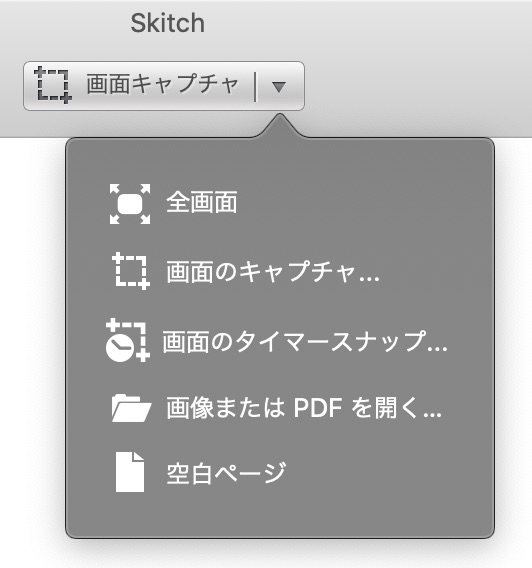
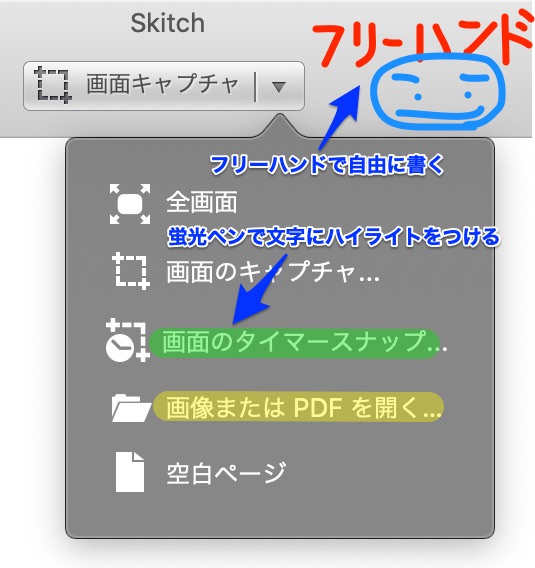
Skitchのアプリを起動すると、自動的に以下の画面キャプチャのメニューが表示されます。

各メニューの説明は以下の通りです。
▪︎全画面
パソコンに表示されている画面全体のスクショが撮れます。
▪︎画面のキャプチャ
画面の一部のスクショを撮ります。クリックすると十字のカーソルが表示されるのでスクショしたい範囲をドラッグして選択します。
▪︎画面のタイマースナップ
タイマー機能を使って時間差でスクショを撮影できます。
プルダウンメニューを表示させたい場合など、マウス操作が必要な時に便利です。
▪︎画像またはPDFを開く
指定ファイルを選択して開くことができます。
▪︎空白ページ
クリックすると真っ白のキャンパスが表示されます。
おそらく、一番よく使うメニューは「画面キャプチャ」だと思いますので、使い方を解説しておきます。
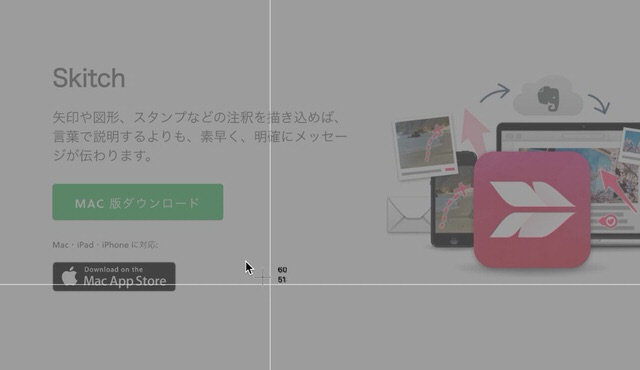
画面キャプチャをクリックすると以下のように画面全体がグレー色に変わり、十字のカーソルが表示されます。

スクショしたい範囲を以下のようにドラッグすれば指定範囲のスクショを撮ることがきます。

Macでスクショに矢印や枠を入れるSkitchの使い方

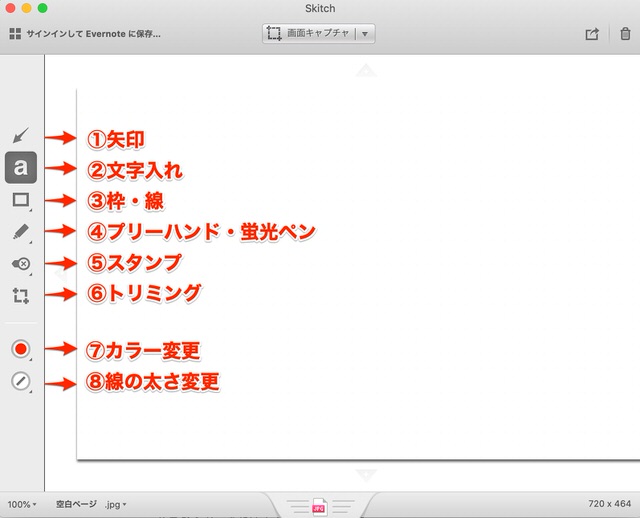
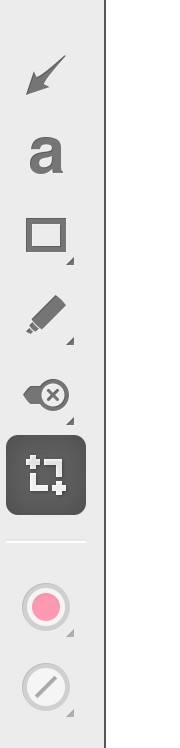
Skitchで使える各機能の使い方・操作方法を解説します。
Skitchの機能
- 矢印を入れる
- 文字を入れる
- 枠や線を入れる
- フリーハンド・蛍光ペン
- スタンプを追加する
- モザイクを入れる[/box]
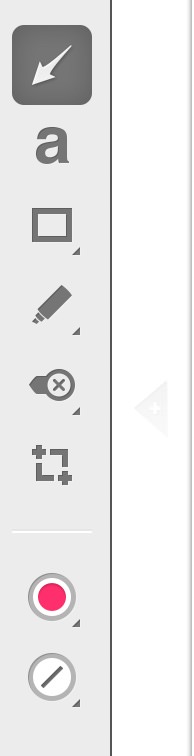
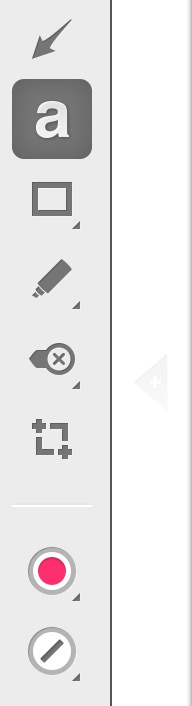
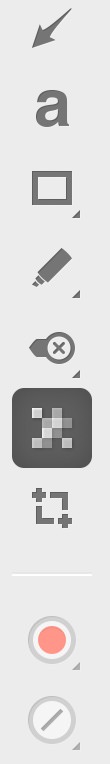
Skitchのアプリを起動すると画面左側のツールバーに各機能が並んでいます。

まずはSkitchに画像を取り込む
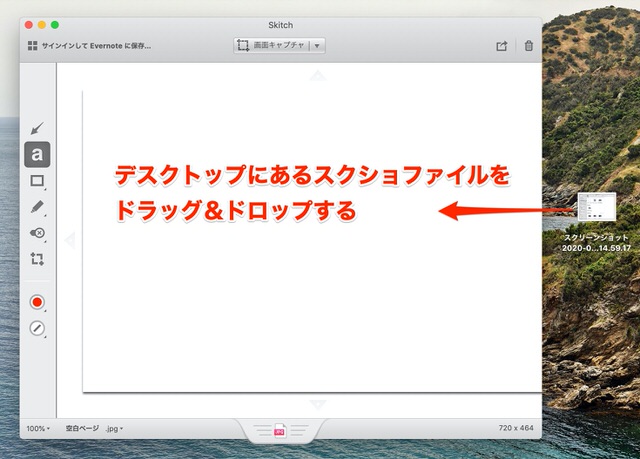
まずは加工したいスクショファイルを取り込みます。
取り込み方①
ファイルをドラッグ&ドロップでSkitch内に取り込むことができます。

ファイルが取り込まれました。

取り込み方②
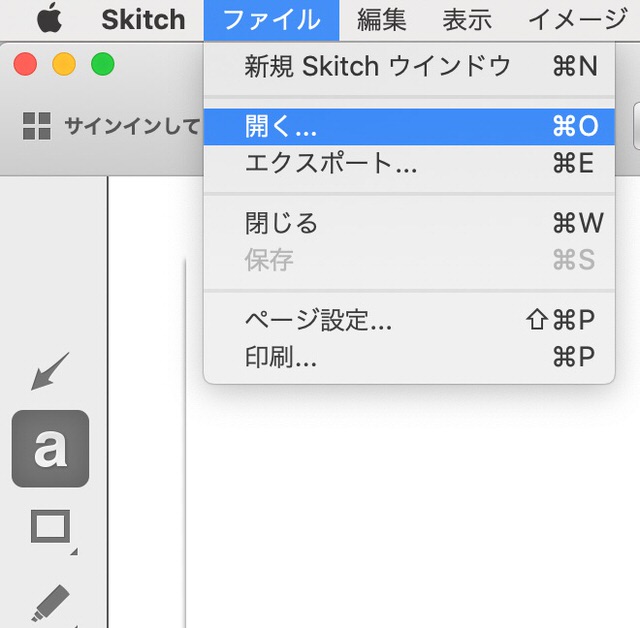
メニューからファイルを開く方法です。
以下のようにメニューバーから「ファイル」→「開く」の順にクリックします。

加工したいファイルを選択すれば読み込めます。
画像をSkitchに読み込めば、あとは加工するだけです。
Macでスクショに矢印を入れる
スクショを使って手順解説をする際には矢印を使うことで、わかりやすくなります。
1.ツールバーの矢印のマークを選択
ツールバーの矢印のマークをクリックします。

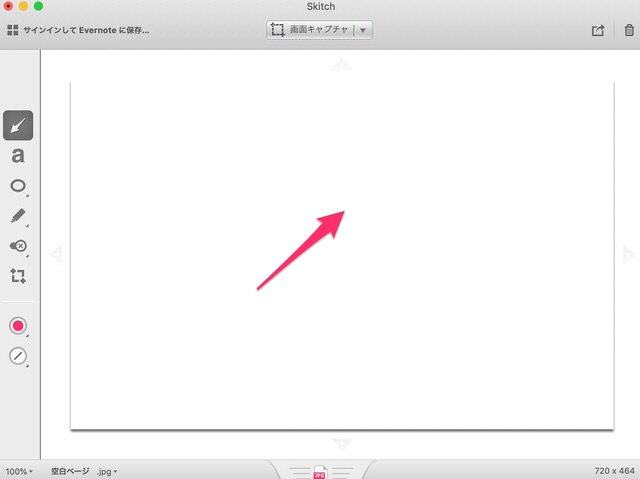
2.矢印の挿入
キャンパス内でマウスポインターをドラッグすると矢印が挿入されます。

3.矢印の編集
矢印の縮小・拡大、回転、移動などサイズや位置を編集する方法です。
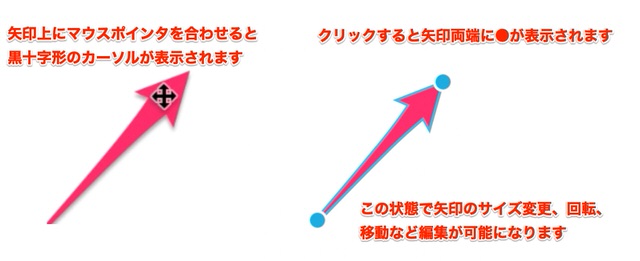
まずはキャンパス内に挿入した矢印の上にマウスポインタを合わせると、黒十字形のカーソルが表示されます。
黒十字のカーソルが表示された状態で矢印をクリックすると、矢印の両端に●表示されます。
この●が表示された状態が編集可能モードです。

4.編集可能モードでの操作
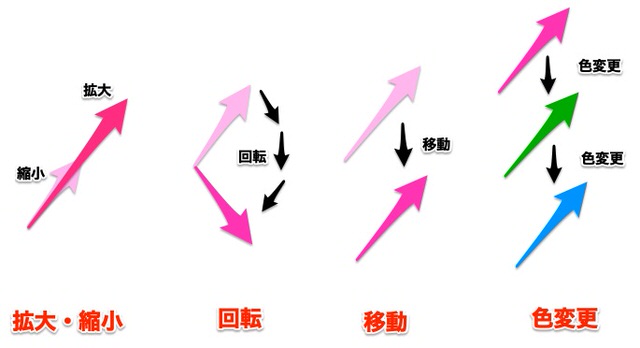
矢印は以下のような編集が可能になります。

▪︎縮小・拡大
編集可能モードで●をドラッグすると矢印が縮小または拡大しサイズが変更できます。
▪︎回転
編集可能モードで●をドラッグして回転させるようにマウスを動かすと矢印も回転します。
▪︎移動
矢印の移動は黒十字形のカーソルが表示された状態でドラッグすると移動できます。
▪︎色変更
ツールバーの色変更ボタンより変更できます。
Macでスクショに文字を入れる
スクショに説明文を入れる方法です。
1.ツールバーの「a」のマークを選択
ツールバーの「a」のマークをクリックします。

2.文字入れの方法
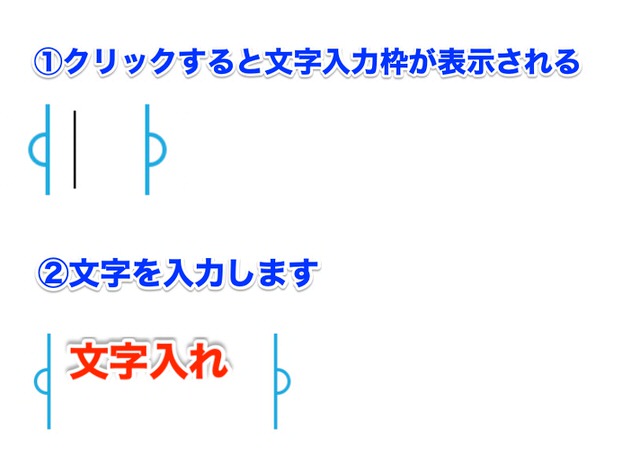
キャンパス内で文字入れしたい箇所をクリックすると文字入力枠が表示されます。
文字入力枠に入力すればOKです。

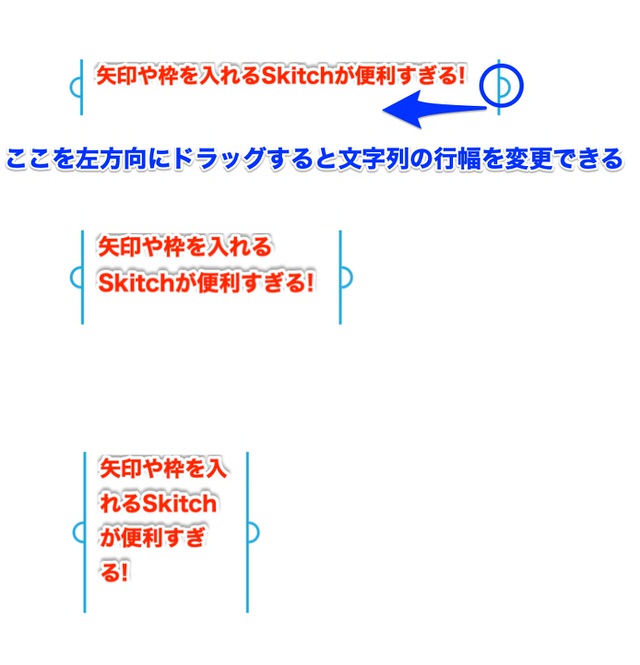
3.文字列の行幅を変更する方法
青丸で示した部分をドラッグして左方向にドラッグすれば文字列の行幅を狭くして複数行で表示させることができます。

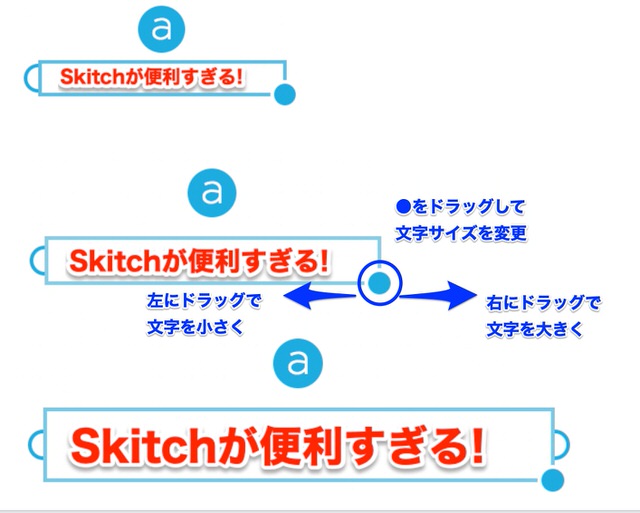
4.文字サイズを変更する方法
青丸で示した●を左右にドラッグすることで文字サイズを自由に変更できます。

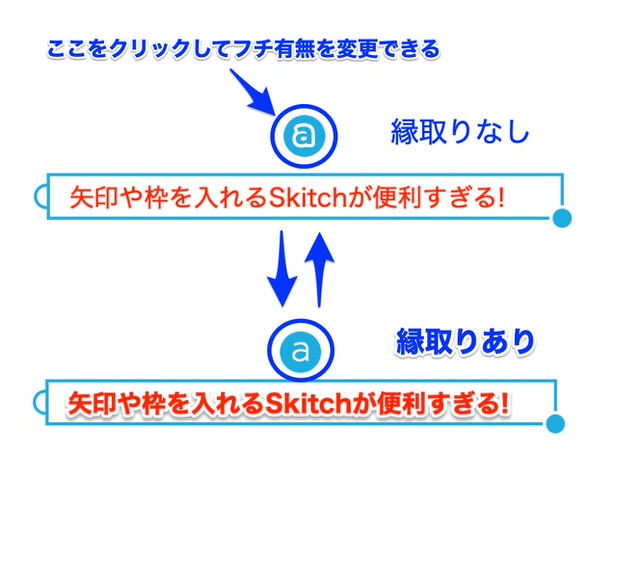
5.文字の縁取り有無を変更する
以下のように文字の縁取りの有無を変更できます。
個人的には文字の縁取りを「有り」にした方が文字がくっきりと見やすいと思います。
縁取りを有無を変更する場合は青丸で示した「a」マークをクリックすればOKです。

Macでスクショに枠や線を入れる
スクショで特定の場所に枠線やラインを入れることができます。
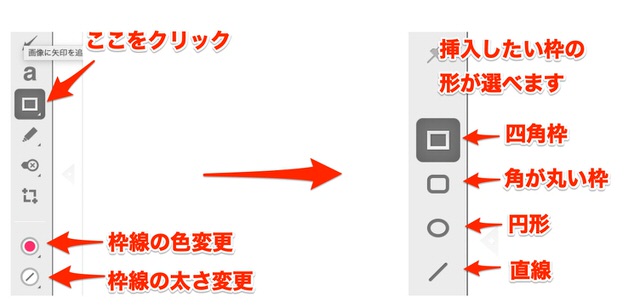
1.ツールバーの枠線マークを選択
ツールバーの枠線マークをクリックします。
すると枠の形を選択するツールバーが表示されますので、お好みの形状をクリックしましょう。
枠線の色や太さの変更もツールバーから変更ができます。

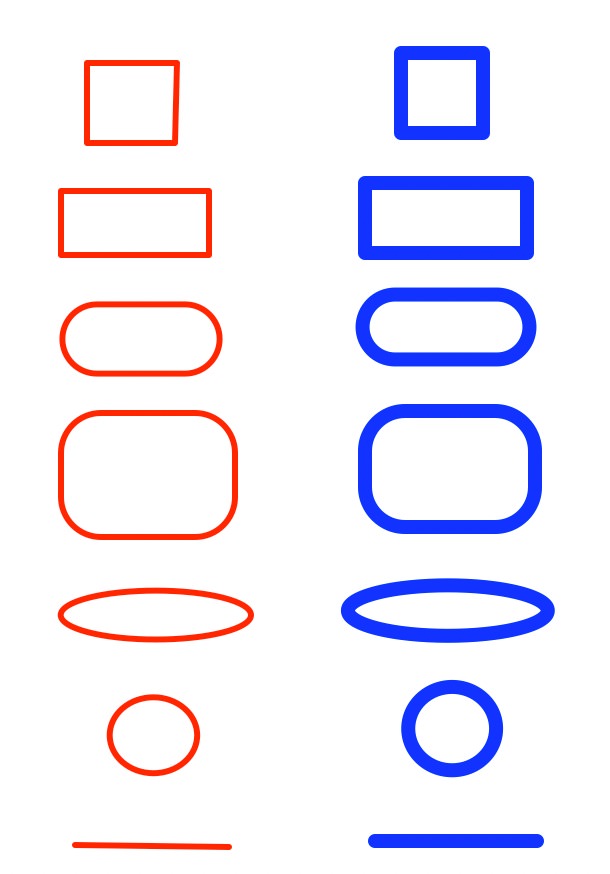
2.枠線の形状、太さ、色変更の例
このように色々な枠線の形状や線の太さ、色の変更ができます。

Macでフリーハンド書き込み・蛍光ペンでハイライト
スクショに手書きで書き込み、重要な部分にハイライトを入れることができます。
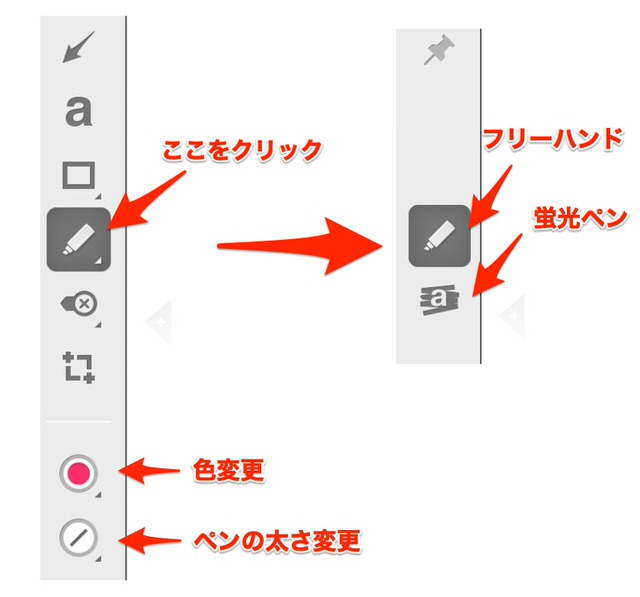
1.ツールバーでペンのマークをクリックします
ツールバーのペンのマークをクリックします。
するとペンのマークと蛍光ペンを選択するツールバーが表示されますので、使用したい方のメニューを選択します。
ペンの色や太さの変更もツールバーから変更ができます。

2.フリーハンドと蛍光ペンの使い方
フリーハンドを選択すると文字や絵など手書きで書くことができます。
一方、蛍光ペンでは文字にハイライトをつけて強調することができます。

Macでスクショにスタンプを追加
スタンプを使ってスクショに注意書やキーポイントなど説明文を加えることができます。
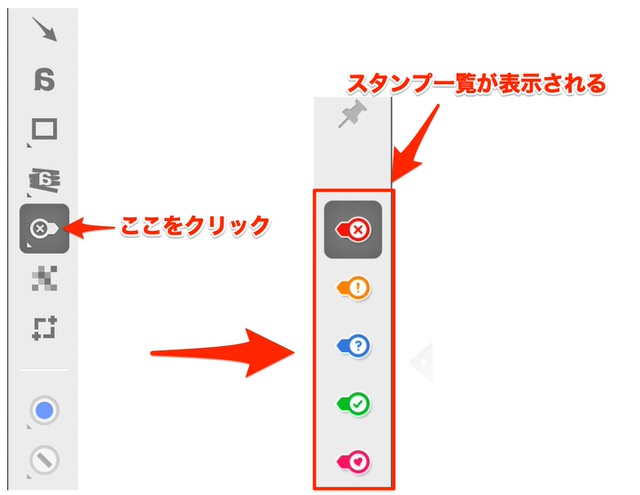
1.ツールバーでスタンプのマークをクリックします
ツールバーのスタンプマークをクリックします。
するとスタンプの一覧が表示されますので、使用したいスタンプをクリックして選択します。

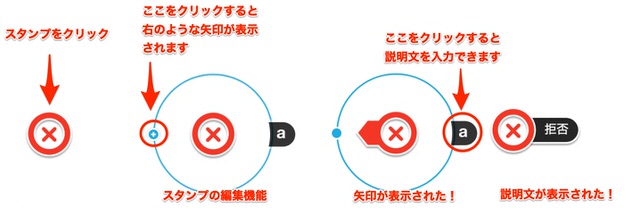
2.スタンプの編集方法
スタンプは以下の通り、矢印を追加したり、説明文を入力したりすることができます。

3.スタンプの矢印の向きを変更する方法
必要に応じてスタンプの矢印の向きを変更することができます。

4. スタンプの種類と表示例
スタンプは全部で5種類あり、説明文を入れると以下のような表示イメージとなります。

Macでスクショにモザイクを入れる
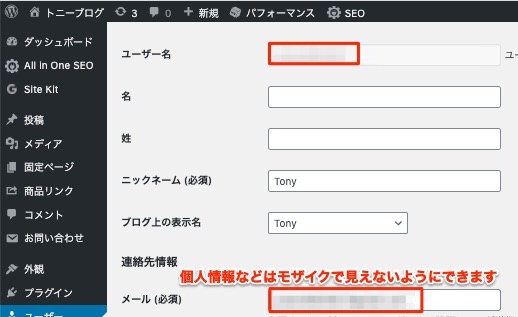
スクショに個人情報など公開できない部分が含まれる場合、モザイクを入れることができます。
1.ツールバーでモザイクマークをクリックします
ツールバーのモザイクマークをクリックします。

2.モザイクの付け方
モザイクをかけたい部分をドラッグで選択するだけでOKです

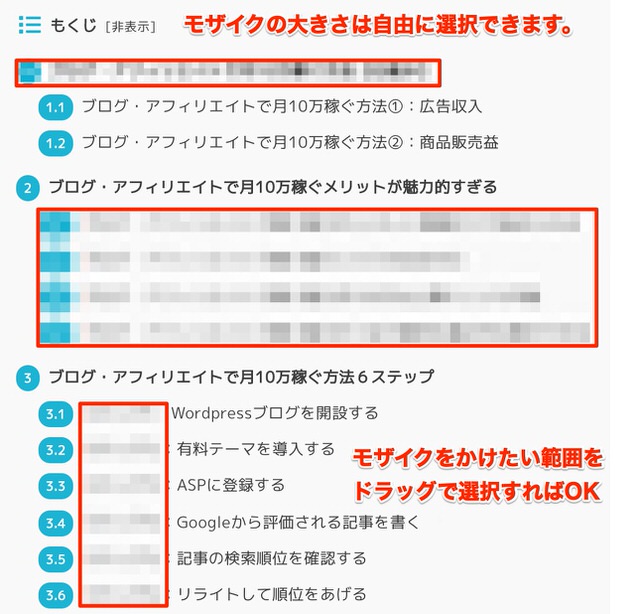
3.モザイク範囲選択
ドラッグで範囲指定をするだけなので、以下のようにモザイクの大きさを自由に設定することができます。

Skitchでスクショのトリミングと画像サイズの変更

スクショをトリミングする
スクショの画像で余計な部分を取り除き、必要な部分だけを切り取りとることができます。
1.ツールバーでトリミングマークをクリックします

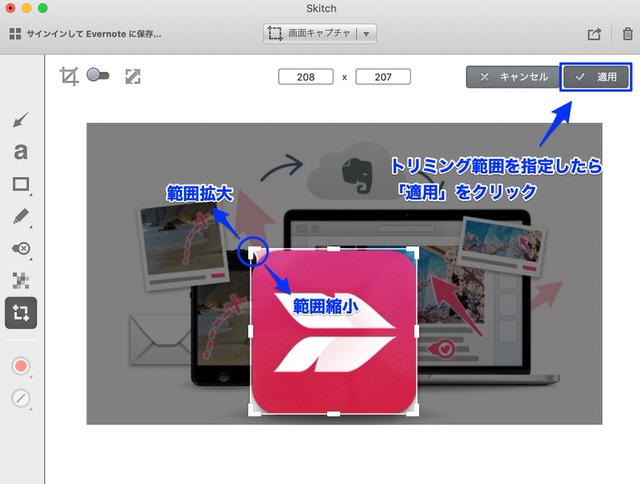
2.トリミング範囲を指定する
以下のように青丸の部分をドラッグして矢印方向に動かすとトリミング範囲の拡大・縮小ができます。
範囲を指定したら「適用」をクリックします。

画像サイズを変更する
加工したスクショをブログで使用する場合、画像サイズが重要になります。
画像サイズが大きすぎるとブログが重くなり表示速度が低下する恐れあります。
表示速度が遅いとGoogleからの評価が下がるので、できるだけ画像サイズは小さくするのが好ましいです。
詳細は「ブログ表示速度の重要性と改善方法」にまとめていますので、ご興味あれば一読ください。
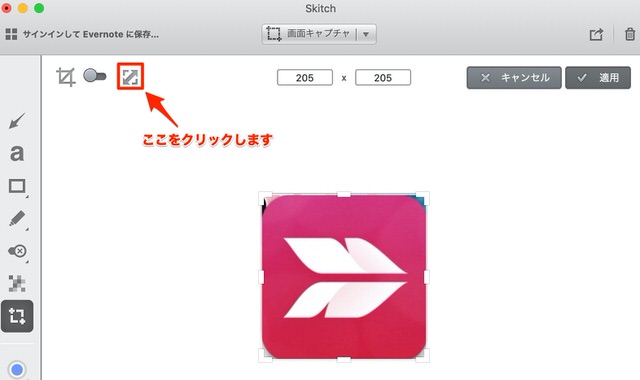
1.画像サイズの変更方法
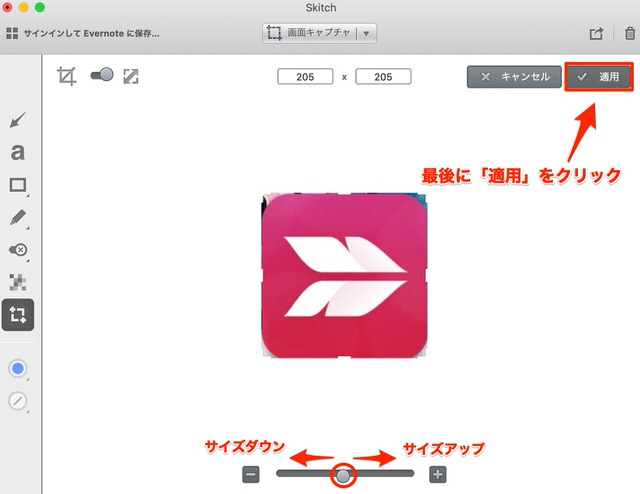
ツールバーでトリミングのマークをクリックし、以下の赤枠の部分をクリックします。

すると画面下部にサイズ調整メーターが出てきます。
赤丸部分をドラッグして右に動かせばサイズアップ、左はサイズダウンできます。

サイズの変更が終わったら最後に「適用」をクリックすればOKです。
ファイル形式を変更する
スクショのファイルは通常「PNGファイル」となっていいますが、PNGは容量が大きいのでブログなどwebサイトに貼り付ける場合はあまりおすすめしません。
おすすめは「JPGファイル」です。
JPGならPNGよりも容量が小さくなるためブログ用の画像データとして最適です。
1.ファイル形式をJPGに変更する方法
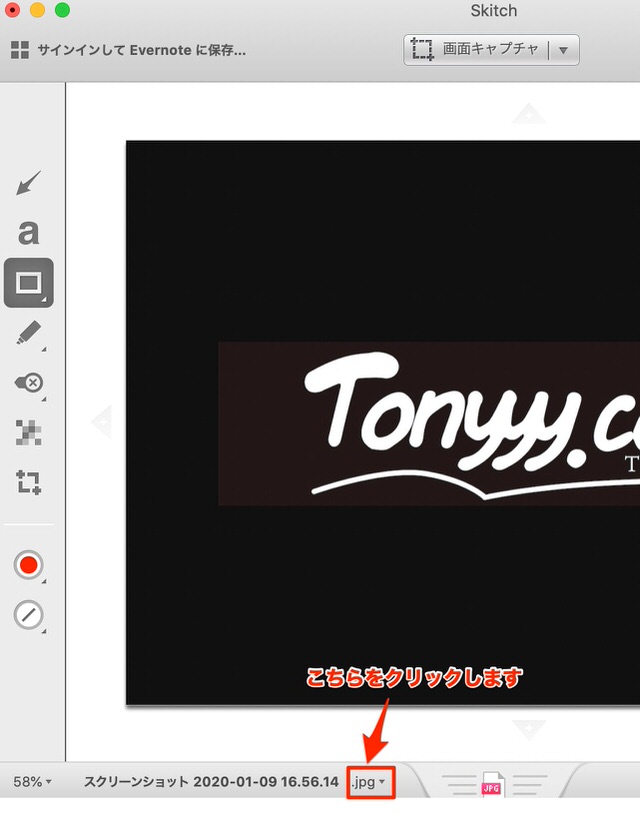
以下のように画面下部の赤枠部分をクリックします。

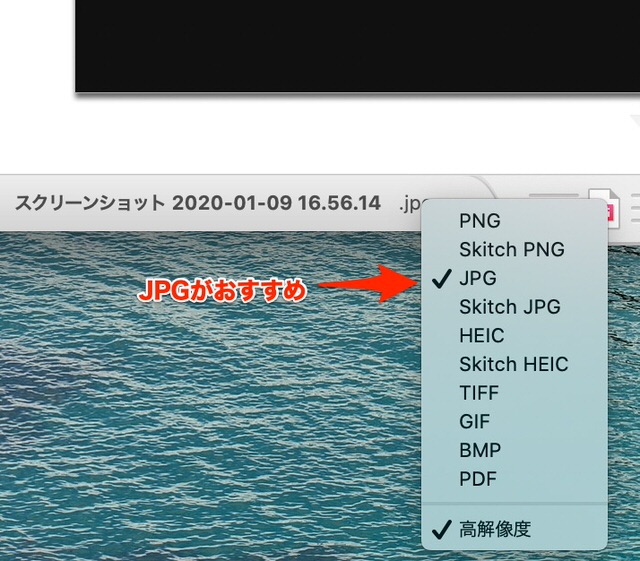
すると以下のようにファイル形式一覧が出てきますので「JPG」を選択しましょう。

加工した画像を保存する
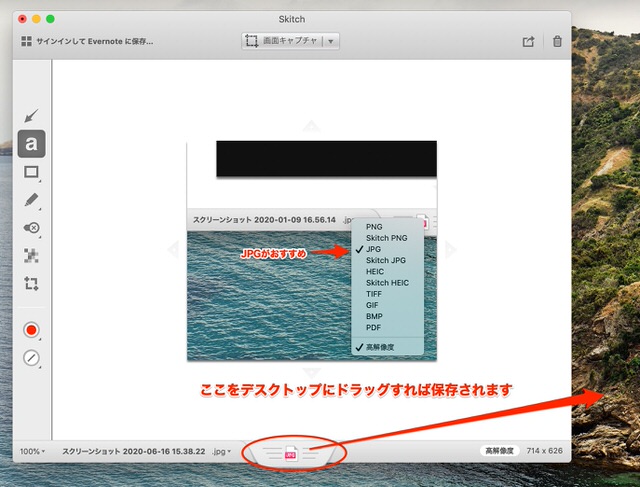
以下のように赤丸の部分をデスクトップにドラッグすれば保存されます。
ドラッグだけで簡単に保存できるので便利です。

Macのスクショに矢印や枠などを入れるには「Skitch」が便利まとめ

Macでスクショを加工して矢印や枠、説明文などを追加する方法について解説しました。
Macの基本機能でもスクショを編集することはできますが
- 矢印を挿入できない
- モザイクを入れることができない
など、使えない機能もあり、十分な説明文を追加するのが難しいと感じることもあるでしょう。
Skitchなら簡単にスMacでスクショに矢印や枠を追加でき、さらにはサイズやファイル形式まで調整することができるので、ブログ用にスクショを加工したいときに大変便利です。
ぜひSkitchを使ってスクショの加工に挑戦してみてください。
今回は以上です。
