
ワードプレスで画像を挿入するときに代替テキスト(alt属性)というのを目にするけど、これって入力するべきなの?
SEOに影響すると聞いたことがあるけど正しい入力の方法があるなら知りたいです。
こんな疑問を解決する記事です。
画像を挿入するときに以下のような代替テキスト(alt属性)というのを目にしたことがあると思います。

これって、みなさん入力していますか?
ご存知の方もいると思いますが、代替テキストは正しく入力すればSEO効果があると言われています。
本記事を読むとわかること
- なぜ代替テキストがSEOで重要なのかその理由
- 正しい代替テキストの入力方法
- よくある代替テキストの悪い例
これまでなんとなく代替テストを入力していた方は、この記事を読めば代替テキストの正しい扱い方がわかるので、画像のSEO効果を最大限に発揮させることができます。
画像の代替テキスト(alt属性)とは?

代替テキスト(alt属性)とはウェブページ内に挿入した画像を説明する文章のことです。
これには重要な役割があります。
代替テキスト役割- 視覚障がい者が利用するスクリーンリーダーで代替テキストが音声で読み上げされる
- Googleのクローラーに画像の情報を伝える
- 画像の表示速度が遅い時に先に代替テキストを表示する
例えば、私たちは以下の画像を見て「犬が木の棒を咥えている」と理解できます。

- 視覚障がい者がスクリーンリーダーを利用する場合
スクリーンリーダーは画像の代替テキストに入力された文章を音声で読み上げます。
そのため代替テキストに「木の棒を咥えている犬」と入力しておけばスクリーンリーダーが画像の情報を読み上げてくれるため視覚障がい者も「木の棒を咥えている犬の画像があるのだな」と認識できます。
- Googleクローラー に画像の情報を伝える
Googleの巡回ロボット(クローラー )がサイトに巡回してきた時、クローラーは何の画像が貼られているのかを認識することができません。
そのため代替テキストを入力すれば何の画像が貼られているのかをクローラに伝えることができるわけです。
- 画像の表示速度が遅い時に先に代替テキストを表示する
画像はファイルサイズが大きい場合表示されるまでにタイムラグが発生します。
そんな時でも代替テキストを入力していれば、入力した文章が先に表示されるので何の画像が挿入されているのかを読者に示すことができます。
代替テキスト(alt属性)がSEOで重要な4つの理由

代替テキストがSEOで重要な4つの理由があります。
- 視覚障がい者の利便性を向上させる
- Googleが「文脈と画像の関連性」をより正確に把握できる
- Google画像検索での検索順位に影響する
- 画像リンクのアンカーテキストとして機能する
それぞれ詳しく解説します。
視覚障がい者の利便性を向上させる
平成18年の厚生労働省の調べによると、日本の視覚障がい者数は約32万人です。
これら視覚障がい者の多くが、スクリーンリーダーを使用してオンラインコンテンツを利用しています。
スクリーンリーダーとは画像を含むオンライン上のコンテンツを音声に変換し、視覚障がい者に伝える機能です。
代替テキストがない画像は、ユーザーに画像の内容を伝える方法がないため、スクリーンリーダーを使用するユーザーに正しい情報を伝えられないという問題を引き起こします。
この場合、通常は画像がスキップされますが、最悪の場合は、意味を持たない文字が羅列されたファイル名が読み込まれてしまいます。
Googleのでは以下の通り、スクリーンリーダーを使用するユーザーにとっての代替テキストの重要性について述べています。
代替テキストを使用するのは、ユーザーがスクリーンリーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt 属性の内容が画像についての情報を提供するためです。
出典:検索エンジン最適化(SEO)スターターガイド
「誰にとっても有用で利用しやすいものにすること」が使命であると述べているGoogleにとって、視覚障がい者にも利用しやすいページは高評価の対象となるわけです。

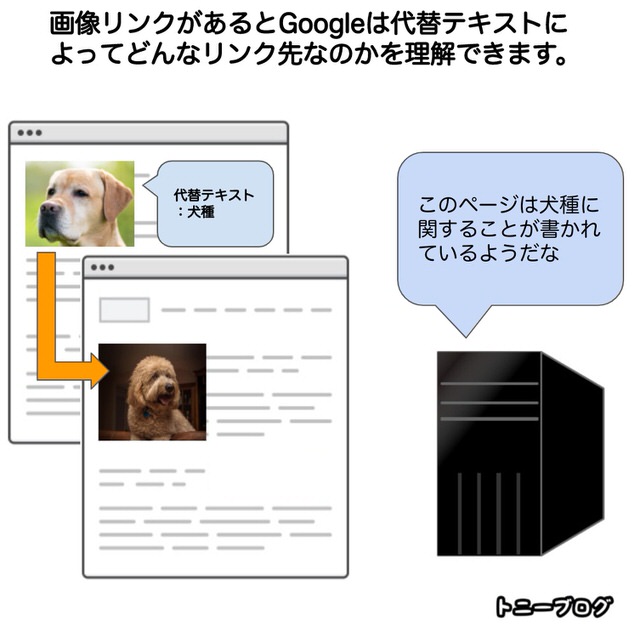
Googleが「文脈と画像の関連性」をより正確に把握できる
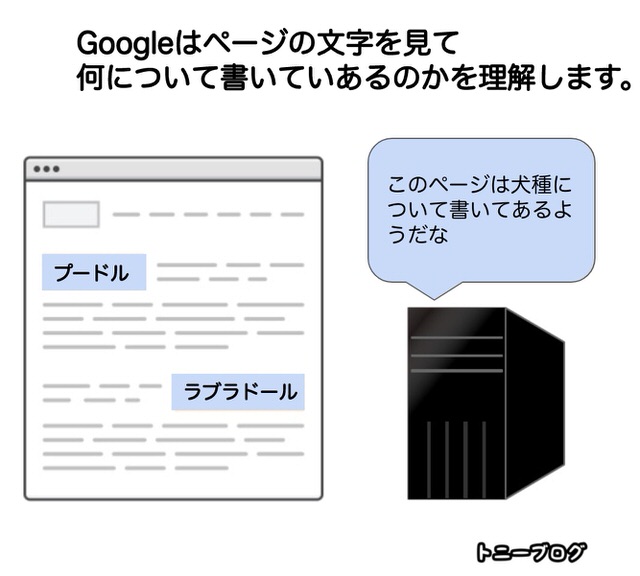
Googleのクローラーはページの単語を調べて、その意味を理解します。
例えば、ページがプードル、ラブラドール、柴犬について書いてある場合、Googleはそれが犬種に関する文章であることを認識できます。

では、画像の場合はどうでしょうか?
Googleは画像が読み取れないので代替テキストが入力されていなければ、何の画像が貼られているのか理解することができません。

そこで代替テキストが必要になるのです。
代替テキストに画像の情報が入力されていればGoogleも犬の画像だと理解できます。

Google画像検索での検索順位に影響する
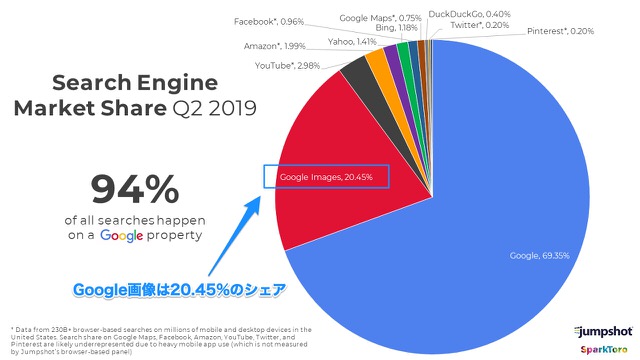
Google画像検索は、世界で2番目に大きい検索エンジンです。

しかし、これを意識して画像コンテンツを作り込んでいる人は意外に少ないのです。
Google画像検索のシェア20.45%は、Youtube、Yahoo、Bingなどの検索エンジンシェアの合計よりも遥かに多い数字なのです。
この事実から、適切な代替テキストをつければGoogle画像検索からの検索流入を増やすことができると言えます。
GoogleのJohn氏も、代替テキストはGoogle画像検索の順位において重要であると述べています。
画像リンクのアンカーテキストとして機能する
アンカーテキストとはWebページの文章内にある「クリックできる文字列」のことです。
例えば、以下の青い文字列はをクリックするとリンク先のページに飛びますが、この青い文字列がアンカーテキストです。
トニーブログ のトップページに戻るをクリックすればホームに戻ります。
Googleはアンカーテキストを使って、リンク先のページがどんなページなのかを理解しようとします。

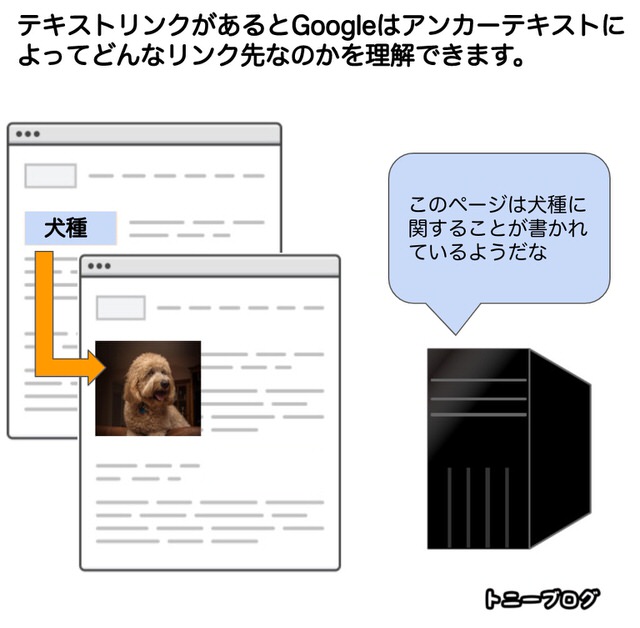
しかし、テキストリンクはアンカーテキストの文字列を読み取ればよいですが、画像リンクの場合はどうでしょうか?
画像リンクの場合は、代替テキストに入力されている文章によって、リンク先がどんなページなのかを理解します。

ワードプレスで画像に代替テキストを追加する方法

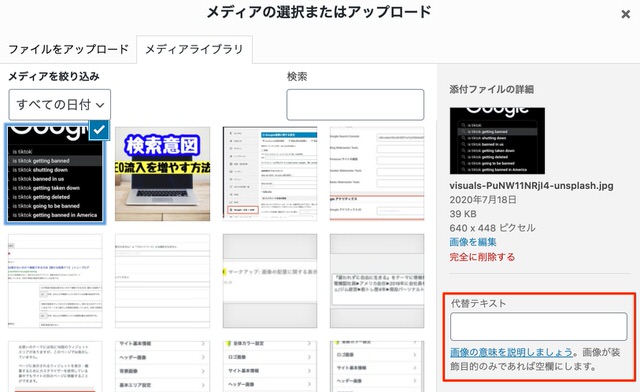
ワードプレスで画像を追加する際の画面に、代替テキストを入力する欄があります。

もしくは、挿入した画像をクリックすると画面右側のエディターに「画像設定」というタブがあり、そこにAltテキスト(代替テキスト)を入力する欄があります。

SEOに効果的な代替テキストの付け方のコツ

代替テキストの効果的な運用方法は、以下の5つのポイントをおさえればOKです。
- 簡潔な文章にする
長い代替テキストは、スクリーンリーダーを使用しているユーザーにとって利便性が下がります。
できるだけ少ない単語で簡潔に入力しましょう。
- 正確であること
画像を正確に描写するように入力しましょう。
- 画像であることを明記しない
説明に「◯◯の画像」や「◯◯の写真」などという文言は入れないでください。
Googleもスクリーンリーダーも画像であることは理解できるので、わざわざ代替テキストに書く必要はありません。
- 同じ説明文を何度も入れない
例えば、プードルの写真があり、写真のすぐ下のテキスト(キャプション)が「プードル」と書いてある場合、同じ説明を代替テキストに入力する必要はありません。
代替テキストの良い例と悪い例

いくつかの例をみながら、どれが良い例でどれが悪い例なのかを確実に理解していきましょう。

悪い:チョコレートケーキの画像
OK:チョコレートケーキ
良い:チョコレートケーキとブルーベリー
ベスト:お皿の上のチョコレートケーキとブルーベリー

悪い:スティーブ・ジョブズ、アップル、アイフォン、マック
OK:スティーブ・ジョブズ
良い:アップル創設者のスティーブ・ジョブズ
ベスト:IPhone4を持ったアップル創設者のスティーブ・ジョブズ

悪い:image4
OK:ICレコーダー
良い:ソニーのICレコーダー
ベスト:ソニーのICレコーダーICD30
※ベストの例にモデル番号が入っていることに注目。
これは特にEコマースの製品ページ画像の場合にベストな入力例です。
すべての画像に代替テキストが必要なわけではない

代替テキストの重要性について解説しましたが、全ての画像に代替テキストの入力が必要なわけではなりません。
例えば、挿入した画像が単なる装飾目的であり、ページにおいて特に重要な情報を含んでいない場合は、代替テキストを追加する必要はないのです。
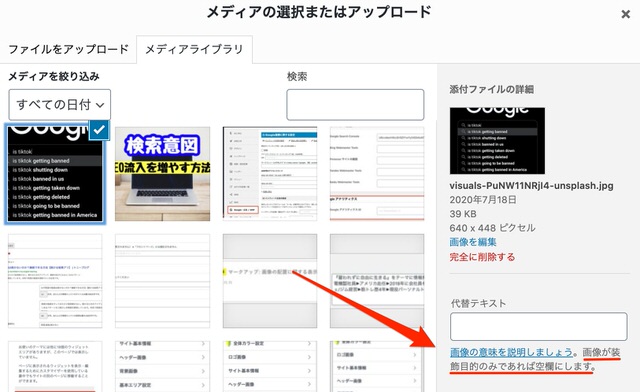
これはWordPressの代替テキスト入力欄の下にも注意書きとして明記されています。

例えば、以下のようにコンテンツを分類するためにアイコンを設置している場合です。

このアイコン画像は見栄えをよくするためだけに設置してあるので、代替テキストは追加するべきではありません。
仮に代替テキストを入力した場合は、視覚障がい者が利用するスクリーンリーダーの動作を煩わすだけで、SEO的に有利に働くことがないからです。
これと同じことが、以下のような画像にも当てはまります。

この画像に「ストレッチしている女性と置き時計」という代替テキストを入力した場合、視覚障がい者にとって知る必要がない情報であるため、何の役にも立ちません。
この場合、スクリーンリーダーでスルーされるように代替テキストを空欄にしておくことが好ましいです。
画像の代替テキストでSEO対策 !まとめ

代替テキストの最適化はSEOにおいて重要ですが、代替テキストが画像SEOのすべてではありません。
レスポンシブな画像の提供、遅延読み込みの検討なども行い複合的な要素でSEOで有利に働くように作り込むことが重要になります。
少なくとも、この記事を読んだ皆様は、代替テキストを最適化して少しでもSEO対策として効果が発揮できるようにしていきましょう。
